A C1Wizard control has six embedded themes that you can apply with just a few clicks. This topic illustrates how to change the theme in Design view, in Source view, and in code. For more information on themes, see Themes.
In Design View
Complete the following steps:
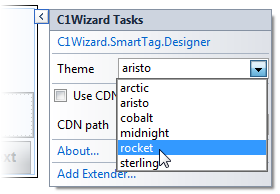
- Click the C1Wizard smart tag
 to open the C1Wizard Tasks menu.
to open the C1Wizard Tasks menu. - Click the Theme drop-down arrow and select a theme from the list. For this example, select rocket.

The rocket theme is applied to the C1Wizard control.
In Source View
To change the theme of your C1Wizard in Source view, add VisualStyle="rocket"to the<cc1:C1Wizard>tag so that it resembles the following:
<cc1:C1Wizard ID="C1Wizard1" runat="server" Theme="rocket"/>
In Code View
Complete the following steps:
- Import the following namespace into your project:
To write code in Visual Basic
Visual Basic Copy CodeImports C1.Web.Wijmo.Controls
To write code in C#
C# Copy Codeusing C1.Web.Wijmo.Controls;
-
Add the following code, which sets the Theme property, to the Page_Load event:
To write code in Visual Basic
Visual Basic Copy CodeC1Wizard1.Theme = "rocket"
To write code in C#
C# Copy CodeC1Wizard1.Theme = "rocket";
-
Run the program.
 This topic illustrates the following:
This topic illustrates the following:
The following image shows a C1Wizard control with the rocket theme: