This topic illustrates how to add pages to a C1Wizard control in Design view, in Source view, and in code.
In Design View
Complete the following steps:
- Click the smart tag to open the C1Wizard Tasks menu. Select C1Wizard.SmartTag.Designer.
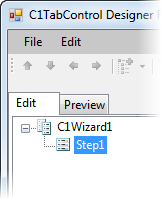
The C1Wizard Designer Form dialog box opens.
-
Click the Add Child Item button
 to add a C1WizardStep to the C1Wizard control. It will appear in the treeview as "Step1".
to add a C1WizardStep to the C1Wizard control. It will appear in the treeview as "Step1".
-
Click OK to close the C1Wizard Design Form dialog box.
In Source View
Add the following markup between the <cc1:C1Wizard> tags:
<Nodes>
<cc1:C1WizardStep ID="Step1" runat="server" Text="Step1">
</cc1:C1WizardStep>
</Nodes>
In Code View
Complete the following steps:
- Import the following namespace into your project:
To write code in Visual Basic
Visual Basic Copy CodeImports C1.Web.Wijmo.Controls.C1Wizard
To write code in C#
C# Copy Codeusing C1.Web.Wijmo.Controls.C1Wizard;
-
Add the following code to the Page_Load event:
To write code in Visual Basic
Visual Basic Copy CodeDim WizardStep1 As New C1WizardStep() WizardStep1.Text = "WizardStep1" C1Wizard1.Controls.Add(WizardStep1)
To write code in C#
C# Copy CodeC1WizardStep WizardStep1 = new C1WizardStep(); WizardStep1.Text = "WizardStep1"; C1Wizard1.Controls.Add(WizardStep1);
-
Run the program.
See Also