By default, an image appears in the status bar while the content of the dialog window is loading. By default this loading image is set to a spinner image. You can set the image used as a spinner using styles. Note that to complete the steps in this topic you should have a small animated image available to replace the default spinner image.
To customize the loading image, complete the following steps:
1. Navigate to the Visual Studio Toolbox and double-click the C1Window icon to add the control to your page.
2. Resize the C1Window control on the page.
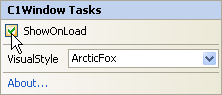
3. Open the C1Window Tasks menu from its smart tag and select the ShowOnLoad checkbox to set the ShowOnLoad property to True:

For more information on accessing the smart tag, see C1Window Smart Tag.
4. In the C1Window Tasks menu click on the VisuaStyle drop-down arrow and select Office2007Silver.
5. To add content to be loaded, navigate to the Properties window and set the ContentUrl property to a Web site, for example "http://labs.componentone.com/".
6. In the Website menu select Add Existing Item.
7. Locate your image file and then click OK to add it to the project.
Note that in this example the following image was used:
|
Image |
Name |
|
|
spinner.gif |
8. Add the following <style> tag to the <head> tag on your page, so that it looks like the following:
<head runat="server">
...
<style>
.C1Window_Office2007Silver .C1ContentPanel .C1Spinner
{
height:16px;
width:16px;
background:url('spinner.gif') no-repeat;
float:left;
margin: 4px 0 0 5px;
}
</style>
</head>
Replace "spinner.gif" above with the name of your image. For more about styles, see the Styles topic.
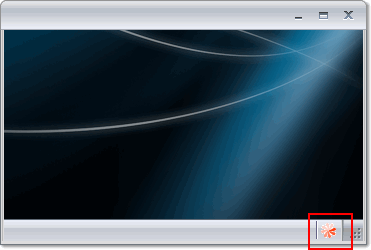
This topic illustrates the following:
The dialog window appears with your spinner image in the status bar when the window's content is being loaded:

|

