FlexPie screen is used to visualise a list of items in a pie chart. The screen enables you to add customizable pie chart to your application. Properties panel in Visual Studio can be used to set the properties for the control in design view. For example, you can use default property editor to adjust the control's size, position of label for the display name, or default color palette to set colors for each series in the control. However, ComplexPropertyEditor enables you to edit complex properties such as HeaderStyle, FooterStyle, or DataLabel.
This section describes how to use the screen template Wijmo FlexPie Screen and add data.
This topic comprises of three steps:
Step 3: Build and Run the Project
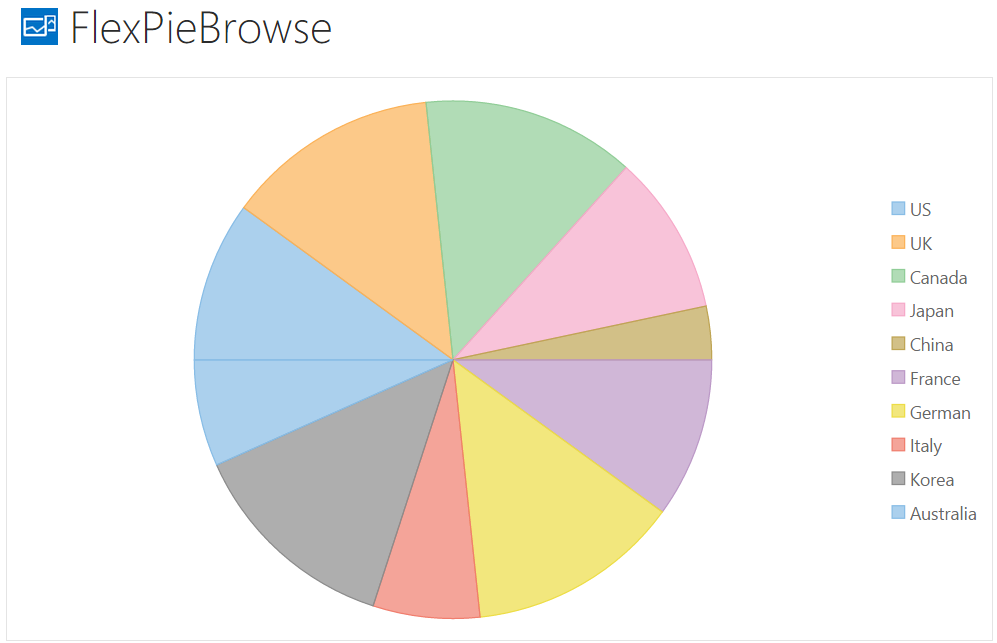
The following image shows how FlexPie appears after completing the steps above:

Step 1: Add a Screen
- In the Solution Explorer, right click the client folder of your application (for example: Application1.HTMLClient) and click 'Add Screen...'.
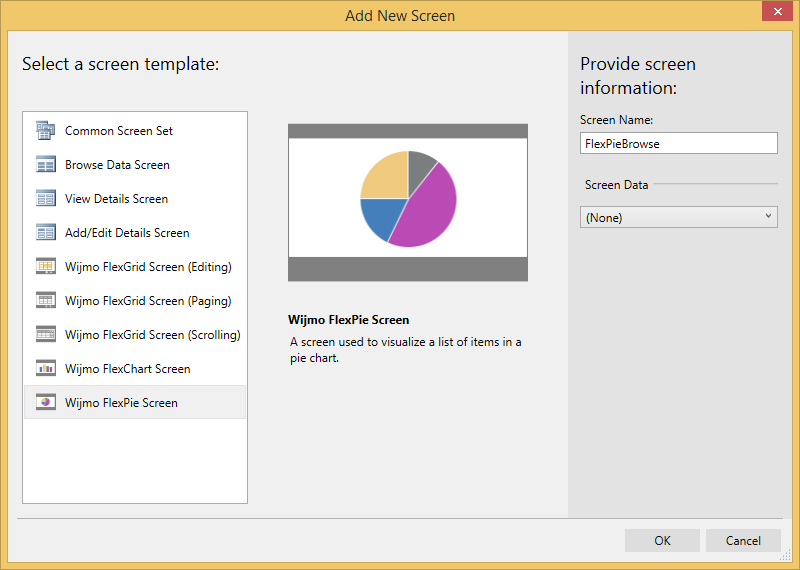
- The Add New Screen dialog appears, select the screen template named Wijmo FlexPie Screen for your application.

- Under Provide screen information, enter "FlexPieBrowse" in the Screen Name text box.
Step 2: Add Data to Screen
The example uses data from local database file ApplicationData.mdf.
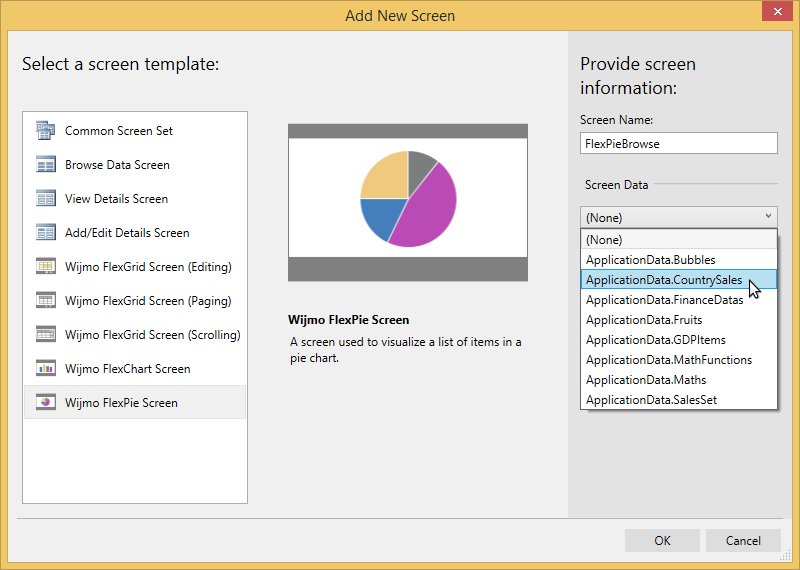
- Under the Screen Data of the Add New Screen dialog, click the drop-down arrow.
- A list of tables appears, select ApplicationData.CountrySales.

- Click OK. The screen, FlexPieBrowse.lsml is added to your application.
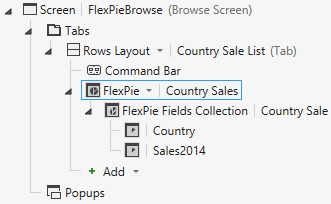
- FlexPieBrowse.lsml page is added to the project under Screens folder, and the screen appears as shown in the image below:

Step 3:Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.