In this step you'll change the text that appears as the Ribbon tab and group names, and then add event handlers to enable the Bold, Italic, and Underline Ribbon buttons in the Ribbon's Font group.
Before you add event handlers to the toggle buttons, change the default tab and group Text properties. To do this, complete the following steps:
- Double-click the default "Tab" text on the Ribbon to highlight it. The tab's text is ready to be edited.
- Type the text "Home".
- Press ENTER or click outside the editing box to accept the change. Home now appears as the tab's name.
- Double-click the default "Group" text on the Ribbon to highlight it. The group's text is ready to be edited.
- Type the text "Font".
- Press ENTER or click outside the editing box to accept the change. The group's name now appears as Font.
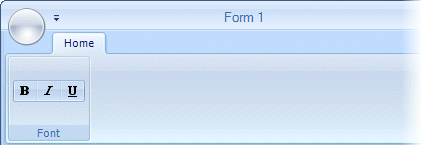
The Ribbon group should now look like the following:

To enable the Ribbon buttons (Bold, Italic, and Underline) in the Ribbon's Font group, enter the following code in the Code Editor:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
' type the Imports directive for the namespace
Imports C1.Win.C1Ribbon
' handles the Click event for the Bold
Private Sub RibbonToggleButton1_Click(ByVal sender As Object, ByVal e As EventArgs) Handles RibbonToggleButton1.Click
' assign style for Bold button
ToggleSelectionFontStyle(FontStyle.Bold)
End Sub
' handles the Click event for the Italic button
Private Sub RibbonToggleButton2_Click(ByVal sender As Object, ByVal e As EventArgs) Handles RibbonToggleButton2.Click
' assign style for Italic button
ToggleSelectionFontStyle(FontStyle.Italic)
End Sub
' handles the Click event for the Underline button
Private Sub RibbonToggleButton3_Click(ByVal sender As Object, ByVal e As EventArgs) Handles RibbonToggleButton3.Click
' assign style for Underline button
ToggleSelectionFontStyle(FontStyle.Underline)
End Sub
' apply font style to the RichTextBox
Sub ToggleSelectionFontStyle(ByVal fontStyle As FontStyle)
If Me.RichTextBox1.SelectionFont Is Nothing Then
MessageBox.Show("Cannot change font style while selected text has more than one font.")
Else
Me.RichTextBox1.SelectionFont = New Font(Me.RichTextBox1.SelectionFont, Me.RichTextBox1.SelectionFont.Style Xor fontStyle)
End If
Me.RichTextBox1.Focus
End Sub
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
// type the using directive for the namespace
using C1.Win.C1Ribbon;
// handles the Click event for the Bold button
private void ribbonToggleButton1_Click(object sender, EventArgs e)
{
// assign style for Bold button
ToggleSelectionFontStyle(FontStyle.Bold);
}
// handles the Click event for the Italic button
private void ribbonToggleButton2_Click(object sender, EventArgs e)
{
// assign style for Italic button
ToggleSelectionFontStyle(FontStyle.Italic);
}
// handles the Click event for the Underline button
private void ribbonToggleButton3_Click(object sender, EventArgs e)
{
// assign style for Underline button
ToggleSelectionFontStyle(FontStyle.Underline);
}
// apply font style to the richTextBox
void ToggleSelectionFontStyle(FontStyle fontStyle)
{
if (this.richTextBox1.SelectionFont == null)
{
MessageBox.Show("Cannot change font style while selected text has more than one font.");
}
else
{
this.richTextBox1.SelectionFont = new Font(this.richTextBox1.SelectionFont,
this.richTextBox1.SelectionFont.Style ^ fontStyle);
}
this.richTextBox1.Focus();
}
|
|
You have successfully added event handlers to the three toggle buttons in RibbonGroup1. In the next step, you will set up the status bar by adding a progress bar in the left pane and a track bar in the right pane.