You can customize the main application button (RibbonApplicationMenu) to fit your needs. To display a custom image for the application button, use the smart designer, Properties window, or add code. Each option is described below.
To Import a Custom Image Using the Smart Designer
Complete the following steps:
- Select the application button to activate the element and enable the application button floating toolbar:

- Click the Change Image button. The Change Image dialog box appears.
- Click the 32x32, Import button. The Select Resource dialog box appears.
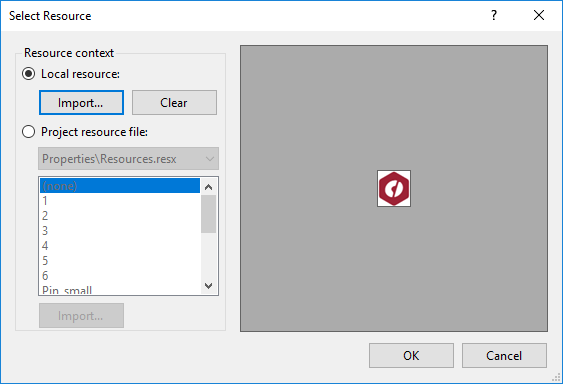
- Select the Local resource option (or select Project resource file if you have an embedded image), then click the Import button.
- The Open dialog box appears. Browse to your custom image and click Open.
The image appears in the preview window of the Select Resource dialog box:

- Click OK. The image now appears for the application button.
To Import a Custom Image Using the Properties Window
Complete the following steps:
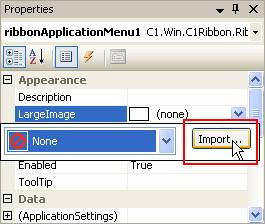
- Click the application button to reveal its properties in the Properties window.
- Click the RibbonItem.LargeImage drop-down arrow, and select Import.

- The Select Resource dialog box appears. Follow steps 4 – 6 above.
To Import a Custom Image Programmatically
To display a custom image for the application button, add the following code to your project:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
' type the Imports directive for the namespace
Imports C1.Win.C1Ribbon
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Me.C1Ribbon1.ApplicationMenu.LargeImage = My.Resources.Resources.AppButtonImage
End Sub
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
// type the using directive for the namespace
using C1.Win.C1Ribbon;
private void Form1_Load(object sender, System.EventArgs e)
{
this.c1Ribbon1.ApplicationMenu.LargeImage = Properties.Resources.AppButtonImage;
}
|
|
This topic illustrates the following:
The following Ribbon application button uses a 32x32 custom image: