To view a report that is stored on a report service, you need to configure your MVC application. Complete the following steps to add view page to your application. For more information about using Report Viewer, see Using C1 ReportViewer Template.
- Under Views, right-click the Report folder, and then select Add | New Item... to open the Add New Item dialog.
- Under Installed | Templates, select Visual C# | Web | C1 ReportViewer View Page to open the C1 MVC ReportViewer dialog.
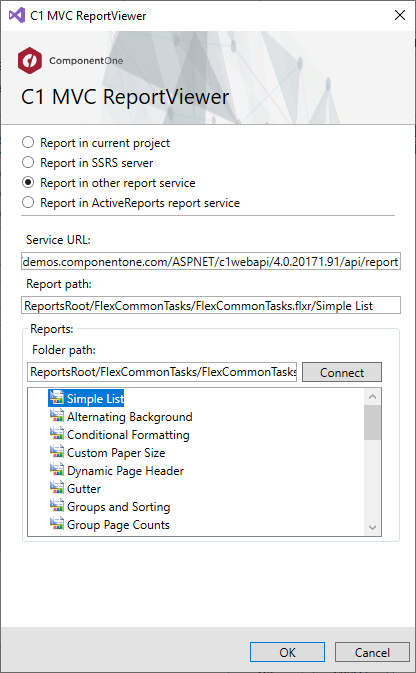
- In the C1 MVC ReportViewer dialog, select Report in other report service option.

- In the Service URL field, enter a Web API Service URL to access the reports. For example, https://demos.componentone.com/ASPNET/c1webapi/4.0.20171.91/api/report.
- In the Report Path field, specify the report root location where the report is stored.
- Click Connect to establish a connection to the WebApi server. Once you are connected to the WebApi server, Reports section displays all the report names.
- Select a report from the list and, then click OK to create Index.cshtml view page.
Index.cshtml Copy Code<head> <title>C1 MVC ReportViewer</title> @Html.C1().Styles() @Html.C1().Scripts().FlexViewer() </head> <body> @(Html.C1().ReportViewer().ServiceUrl(@"https://demos.componentone.com/ASPNET/c1webapi/4.0.20171.91/api/report") .FilePath(@"ReportsRoot/FlexCommonTasks/FlexCommonTasks.flxr").ReportName(@"Simple List")) </body>