The quick start guides you through the steps of adding the TreeView control to your MVC web application and add data to it using model binding.
- Step 1: Create an MVC Application
- Step 2: Create a Datasource for TreeView
- Step 3: Add a TreeView Control
- Step 4: Build and Run the Project
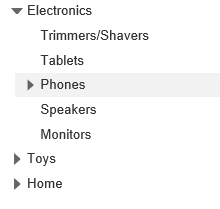
The following image shows TreeView control after completing above the steps.

Step 1: Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopStep 2: Create a Datasource for TreeView
- Add a new class to the Models folder (Name:
Property.cs). For more information on how to add a new model, see Adding Controls. - Add the following code to
Property.csmodel. We are usingPropertyclass to represent a list of hierarchical data.C# Copy Codeusing System; using System.Collections.Generic; using System.Linq; using System.Web; public class Property { public string Header { get; set; } public string Image { get; set; } public bool NewItem { get; set; } public Property[] Items { get; set; } public static Property[] GetData() { return new Property[] { new Property { Header = "Electronics", Items = new Property[] { new Property { Header="Trimmers/Shavers" }, new Property { Header="Tablets" }, new Property { Header="Phones", Items = new Property[] { new Property { Header="Apple" }, new Property { Header="Motorola", NewItem=true }, new Property { Header="Nokia" }, new Property { Header="Samsung" }} }, new Property { Header="Speakers", NewItem=true }, new Property { Header="Monitors" } } }, new Property{ Header = "Toys", Items = new Property[]{ new Property{ Header = "Shopkins" }, new Property{ Header = "Train Sets" }, new Property{ Header = "Science Kit", NewItem = true }, new Property{ Header = "Play-Doh" }, new Property{ Header = "Crayola" } } }, new Property{ Header = "Home", Items = new Property[] { new Property{ Header = "Coffeee Maker" }, new Property{ Header = "Breadmaker", NewItem = true }, new Property{ Header = "Solar Panel", NewItem = true }, new Property{ Header = "Work Table" }, new Property{ Header = "Propane Grill" } } } }; } }
Step 3: Add a TreeView Control
Steps to add a TreeView control to the application, are as follows:
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- In the Add Scaffold dialog, follow these steps:
- Select the Empty MVC Controller template.
- Set name of the controller (For example:
TreeViewController). - Click Add.
- Include the following references as shown below.
C# Copy Codeusing <ApplicationName>.Models;
- Replace the Index() method with the following method.
TreeViewController.cs Copy Codepublic ActionResult Index() { return View(Property.GetData(Url)); }
In the view, we create an instance of TreeView and bind it to a data source using Bind method. The DisplayMemberPath contains the text to be displayed in the tree nodes and ChildItemsPath contains the array of child nodes.
- From the Solution Explorer, expand the folder Controllers and double click the
TreeViewController. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add to add a view for the controller, and then copy the following code and paste it inside Index.cshtml.
Index.cshtml Copy Code#region TreeView @using TreeView.Models @model Property[] @(Html.C1().TreeView() .Bind(Model) .DisplayMemberPath("Header") .ChildItemsPath("Items")) #endregion
Step 4: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
Append the folder name and view name to the generated URL (for example: http://localhost:1234/TreeView/Index) in the address bar of the browser to see the view.
See Also