ListBox supports multi-select functionality, through CheckedMemberPath property. By default, only one item can be selected at a time from the list. However, by using the CheckedMemberPath property you can make it function as multi-item selector, with check boxes available corresponding to each item in the listbox.
The CheckedMemberPath property controls the check boxes corresponding to each ListBox item. Once a check box is checked or unchecked, the corresponding Boolean value will bind to the specified property.
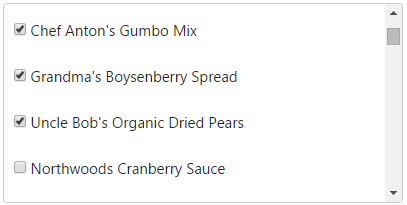
The following image shows a multi-select ListBox with check boxes next to each item. The example uses entity data model to bind listbox control with the Products table of the C1NWind.mdf database.

The following code examples demonstrate how to enable multi-select functionality in ListBox control:
In Code
MultiSelectController.cs
| C# |
Copy Code
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); public ActionResult MultiSelect() { return View(db); } public ActionResult ListUpdateProducts([C1JsonRequest]CollectionViewEditRequest<Product> requestData) { return this.C1Json(CollectionViewHelper.Edit<Product>(requestData, item => { string error = string.Empty; bool success = true; try { db.Entry(item as object).State = EntityState.Modified; db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors.Select(err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<Product> { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => db.Products.ToList<Product>())); } |
|
MultiSelect.cshtml
| Razor |
Copy Code
|
|---|---|
@model C1NWindEntities
@(Html.C1().ListBox()
.Bind(ib => ib.Bind(Model.Products)
.Update(Url.Action("ListUpdateProducts")))
.DisplayMemberPath("ProductName")
.CheckedMemberPath("Discontinued")
.Width(400).Height(200)
)
|
|