The quick start guides you through the steps of adding a ListBox control to your application. For information on how to add ASP.NET MVC Edition controls, see Adding Controls.
- Create an MVC Application
- Add a new Controller and View
- Add the ListBox Control
- Build and Run the Project
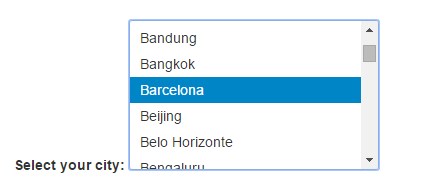
The following image shows how the ListBox appears after completing the steps above. The example uses model Cities.cs added in the ComboBox QuickStart.

Step 1: Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Step 2: Add a new Controller and View
Add a new Controller:
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- A new controller is added to the application.
- Replace the method
Index()with the following method.C# Copy Codepublic ActionResult Index() { ViewBag.Cities = MVCFlexGrid.Models.Cities.GetCities(); return View(); }
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
Step 3: Add the Control
- From the Solution Explorer, expand the folder Views.
- Double click
Index.cshtmlto open it. - Replace the default code of the
Index.cshtmlfile with the code given below to initialize a ListBox control.Razor Copy Code@{ List<string> cities = ViewBag.Cities; } <div> <label>Select your city:</label> @(Html.C1().ListBox() .Bind(cities) .Width(250).Height(150) ) </div>
Step 4: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Default1/index) in the address bar of the browser to see the view. Or link the view to the home page.