In this step you will run the application and observe the run-time behavior.
- Press F5 to run the application.
- Observe the following:
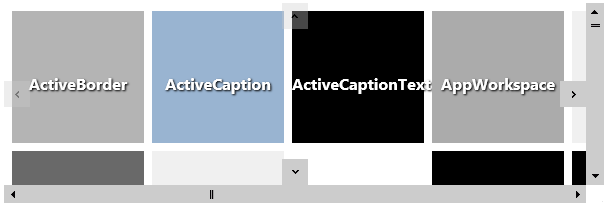
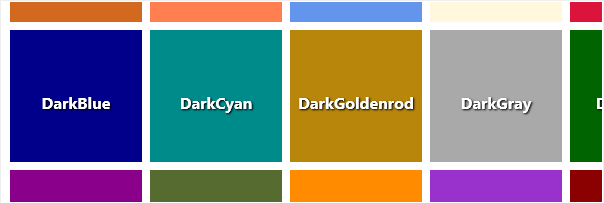
- In the first superpanel click on the bottom arrow to scroll down and then click on the top to scroll back toward the top.

Notice there are four arrows for you to click on to either scroll vertically or horizontally.
- Put your cursor on the bottom edge of the superpanel and notice it scrolls down. You can place your cursor to the left edge to scroll left or right edge to scroll right. This type of scrolling is called edge scrolling.

- Click the dropdown arrow in the combobox and notice the animation appears as the combobox items move downward.
The animation appears when the following code is used:
showingAnimation: { effect: "blind", duration: 2500}, hidingAnimation: { effect: "blind" },
- In the first superpanel click on the bottom arrow to scroll down and then click on the top to scroll back toward the top.