In the previous steps, you created a model and controller. In this step, you'll create a View showing a table on the home page of the project. Using Razor syntax, you'll create a loop to get the ProductName and UnitPrice for each product from the model.
Complete the following steps:
- In the Solution Explorer, expand Views and then expand Home.
- Double-click Index to open the file. Add the following markup between the existing <p></p> tags to create a table for the products:
<table class="productgrid"> <thead> <tr> <th>Name</th> <th>Price</th> </tr> </thead> <tbody> </tbody> </table> - Add the following Razor syntax within the <tbody> tags.
Visual Basic
Visual Basic Copy Code@For Each p In Model @<tr><td>@p.ProductName</td><td>@p.UnitPrice</td></tr> NextC#
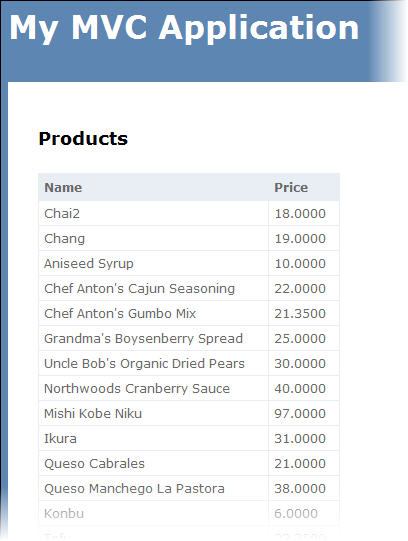
C# Copy Code@foreach (var p in Model) { <tr> <td>@p.ProductName</td> <td>@p.UnitPrice</td> </tr> } - Press F5 to run the project. The home page will look similar to the following:

In this step you created a View showing a table. But what if you wanted to create a formatted grid without having to code? You can use Wijmo, and you'll do just that in wijgrid Step 4 of 4: Adding Wijmo to the MVC Project.