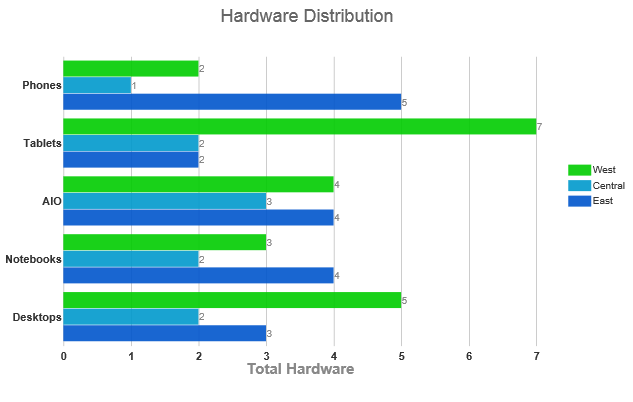
In this step you will run the application and observe the new data and char elements that include titles for the X and Y axis, Chart header, and chart labels.
- Press F5 to run the application.
- Observe the following:
- Hover over any of the chart series and notice a tooltip appears stating the value of the label property, and the Y value of that series.
The tooltip appears when the following code is used:hint: { content: function () { return this.data.label + '<br><br>' + this.y + ''; } },
- Notice the title for the chart header appears when we used the following code:
header: { text: "Hardware Distribution" }, - The three data series appear with string X data and numerical Y data. The following code is used to achieve the result:
seriesList: [{ label: "West", legendEntry: true, data: { x: ['Desktops', 'Notebooks', 'AIO', 'Tablets', 'Phones'], y: [5, 3, 4, 7, 2] } }, { label: "Central", legendEntry: true, data: { x: ['Desktops', 'Notebooks', 'AIO', 'Tablets', 'Phones'], y: [2, 2, 3, 2, 1] } }, { label: "East", legendEntry: true, data: { x: ['Desktops', 'Notebooks', 'AIO', 'Tablets', 'Phones'], y: [3, 4, 4, 2, 5] } }] - The Y-Axis title, “Total Hardware” is applied to the Column chart and the X-Axis title as an empty string. The following code is used to achieve the result:
axis:{ y: { text: "Total Hardware" }, x: { text: "" } },
- Hover over any of the chart series and notice a tooltip appears stating the value of the label property, and the Y value of that series.