To modify the X-Axis or Y-axis text style use the following code:
$(document).ready(function () {
$("#wijscatterchartDefault").wijscatterchart({
header: {
text: "Height Versus Weight of 72 Individuals by Gender"
},
axis: {
y: {
text: "Weight (kg)",
labels: {
style: {
fill: "#3399ff",
"font-size": "9pt"
}
},
gridMajor: {
style: { stroke: "#353539", "stroke-dasharray": "- " }
},
tickMajor: { position: "outside", style: { stroke: "#7f7f7f"} },
tickMinor: { position: "outside", style: { stroke: "#7f7f7f"} }
},
x: {
text: "Height (cm)",
y: {
text: "Percentage (%)",
textStyle: {
fill: "#6633ff",
"font-size": "11pt"
}
},
labels: {
style: {
fill: "#3399ff",
"font-size": "9pt",
rotation: -45
}
},
tickMajor: { position: "outside", style: { stroke: "#7f7f7f"} }
}
},
This topic illustrates the following:
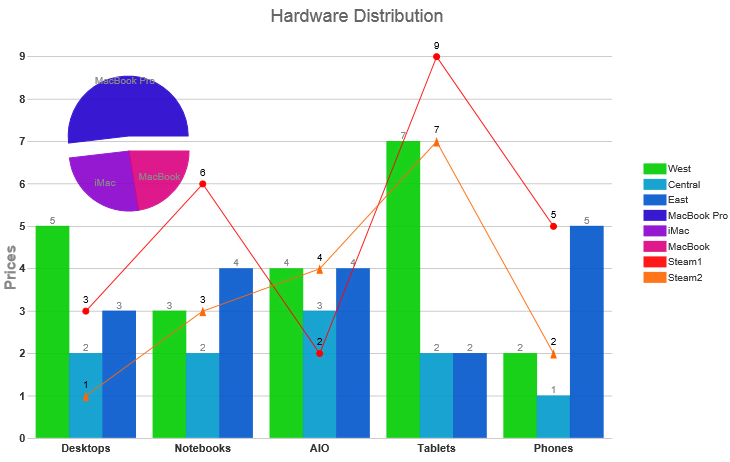
The following image shows the Y-Axis and X-Axis text style’s font size and forecolor modified. The font size was modified using the font-size option and the forecolor was modified using the fill option.