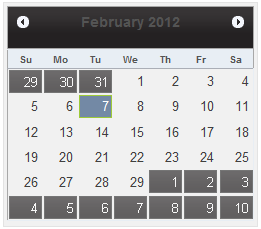
To display the full calendar month name and year set the titleFormat option to "MMMM yyyy", like the following:
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar(
{ easing: "easeOutExpo", titleFormat: "MMMM yyyy" }
);
});
</script>
}
<h2>Overview</h2>
<div class="main demo">
<!-- Begin demo markup -->
<div id="calendar1"></div>
<!-- End demo markup -->
<div class="demo-options">
<!-- Begin options markup -->
<!-- End options markup -->
</div>
</div>
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar(
{ easing: "easeOutExpo", titleFormat: "MMMM yyyy" }
);
});
</script>
}
<h2>Overview</h2>
<div class="main demo">
<!-- Begin demo markup -->
<div id="calendar1"></div>
<!-- End demo markup -->
<div class="demo-options">
<!-- Begin options markup -->
<!-- End options markup -->
</div>
</div>
This topic illustrates the following:
The full calendar month and year is displayed on the calendar title.