The following code shows how to use the Hint object to create a tooltip that displays the label, the x values, and the y values:
hint: {
content: function () {
return this.data.lineSeries.label + '\n' +
this.x + '\n' + this.y + '';
},
contentStyle: {
"font-size": "10pt"
},
offsetY: -10
},
This topic illustrates the following:
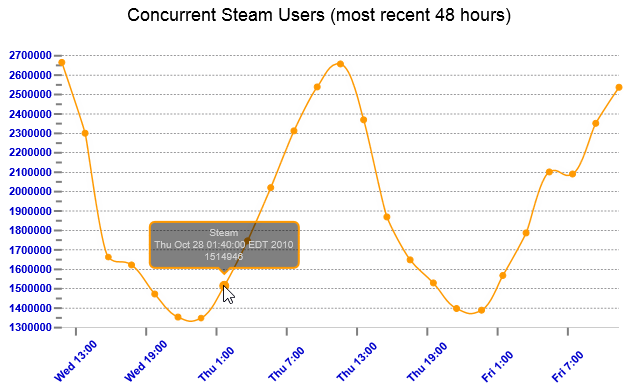
The following image shows the tooltip that appears when you hover over each data series point: