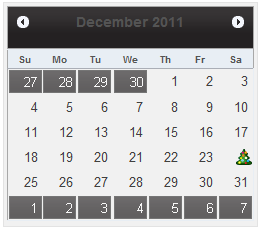
To create a custom date use the displayDate option and the customizeDate function like the following:
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar(
{
displayDate: new Date('2011/12/1'),
customizeDate: function ($daycell, date, dayType, hover, preview) {
if (date.getMonth() === 11 && date.getDate() === 24) {
var $img = $('<div></div>').width(16).height(16).css('background-image', 'url(/Content/Calendar/images/xmas.png)');
$daycell.attr('align', 'right').empty().append($img);
if ($daycell.hasClass('ui-datepicker-current-day')) {
$daycell.css('background-color', '#aaa');
} else
$daycell.css('background-color', hover ? 'lightgray' : '');
return true;
}
return false;
}
}
);
});
</script>
<div class="main demo">
<!-- Begin demo markup -->
<div id="calendar1"></div>
<!-- End demo markup -->
<div class="demo-options">
<!-- Begin options markup -->
<!-- End options markup -->
</div>
</div>
This topic illustrates the following:
A custom image is specified for the custom date.

See Also