While MultiPage for ASP.NET AJAX comes with five built-in styles, we recognize that there are instances where that you will want to customize your C1MultiPage control. To customize the C1MultiPage control, you will create a custom CSS style sheet and add it to your project as a visual style. The custom CSS style sheet must always be named "styles.css".
 Tip: The
easiest way to create a custom visual style is by modifying one of the control's
pre-existing visual styles. You can find the .css style sheets and images for
C1MultiPage's visual styles within the
installation directory at C:\Program Files\ComponentOne\Studio for ASP.NET
AJAX\C1WebUI\VisualStyles.
Tip: The
easiest way to create a custom visual style is by modifying one of the control's
pre-existing visual styles. You can find the .css style sheets and images for
C1MultiPage's visual styles within the
installation directory at C:\Program Files\ComponentOne\Studio for ASP.NET
AJAX\C1WebUI\VisualStyles.
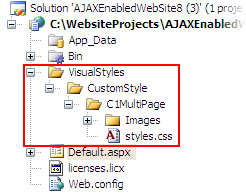
Before you add your .css file and images, you will have to create a hierarchy of folders, the last of which will contain your files. On the top-level of your project, create a folder named "VisualStyles". Underneath the VisualStyles folder, create a sub-folder bearing the theme name (such as "CustomStyle"), and then, beneath that, create a sub-folder named "C1MultiPage". The image folder and .css file should be placed underneath the C1MultiPage folder. The result will resemble the following image:

This structure of these folders is very important; C1MultiPage will always look for the ~/VisualStyles/StyleName/C1MultiPage/styles.css path, as it is the default visual style path for the control.
Once the .css file and images are in place, set the VisualStylePath property to the path of the first folder (~/VisualStyles), set the UseEmbeddedVisualStyles property to False, and then set the VisualStyle property to the custom theme name.
For task-based help on custom visual styles, see Adding Custom Visual Styles.
|