This topic demonstrates how to show a tooltip, we'll use a wijtooltip in this example, when an invalid character is entered into the C1InputMask control.
- Right-click the C1InputMask control on your form and choose Properties to open the Visual Studio Properties window.
- Next to the MaskFormat property, enter 00-000.
- Next to the OnClientInvalidInput property, enter invalidInput.
- Select the Source tab to open the source view.
- In the .aspx source, enter the following script markup:
To write code in Source View
<script type="text/javascript">
function invalidInput(e, data) {
$(data.widget.element).wijtooltip({
title: '\"' + data.char + '\" is invalid to mask ' + data.widget.options.mask,
triggers: 'custom',
showing: function () {
window.setTimeout(function () {
$(data.widget.element).wijtooltip('hide');
}, 3000);
}
});
$(data.widget.element).wijtooltip('show');
}
</script>
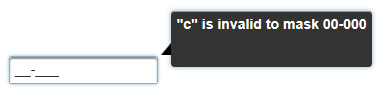
When an invalid character is entered in the C1InputMask control, a tooltip appears, like in the following image: