This topic shows how to format the controls using the Tasks menu. To begin, click the Design tab located below the Document window to switch to Design view. Follow the steps below to format each of the Input for ASP.NET AJAX controls on your Web form.
To format the C1MaskedInput control:
1. Select the
C1MaskedInput control and click the smart tag (![]() ). The C1MaskedInput
Tasks menu appears.
). The C1MaskedInput
Tasks menu appears.
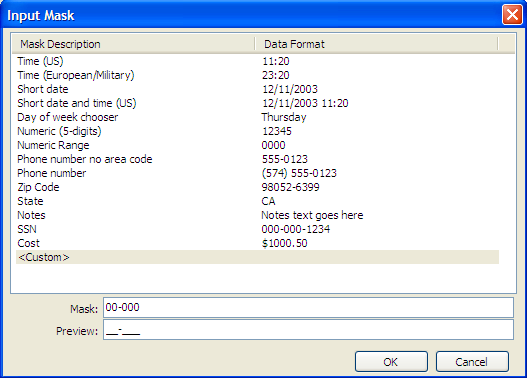
2. Click the ellipsis button next to Mask. The Input Mask dialog box appears.
3. Enter 00-000 in the Mask text box. Note that the Mask Description column automatically switches to <Custom> when you start typing the mask (if the typed mask is not found in list of masks). The output value from the mask value appears in the Preview text box.

4. Click OK to close the Input Mask dialog box.
5. In the C1MaskedInput Tasks menu, click the ellipsis button next to InvalidInputColor. The color palette appears.
6. Select red and click OK to close the palette.
Note that if the user enters invalid input, such as alphanumeric characters, the input color appears red identifying the invalid entry.
To format the C1DateInput control:
1. Select the
C1DateInput control and click the smart tag (![]() ). The C1DateInput
Tasks menu appears.
). The C1DateInput
Tasks menu appears.
2. Enter a date format in the DateFormat text box. Standard format characters include the following:
|
Preset Pattern |
Name |
|
d |
Short date pattern |
|
D |
Long date pattern |
|
t |
Short time pattern |
|
T |
Long time pattern |
|
F |
Full date/time pattern(short time) |
|
g |
General date/time pattern (short time) |
|
G |
General date/time pattern (long time) |
|
U |
Universal sortable date/time pattern |
The Resulting date pattern text box updates automatically.
3. In the C1DateInput Tasks menu, click the drop-down arrow next to Date, and select a date from the drop-down calendar.
Note: You may have to resize the controls using the Height and Width properties in the Visual Studio Properties window.
To format the C1CurrencyInput control:
1. Select the C1CurrencyInput control and locate the TextAlign property in the Visual Studio Properties window.
2. Click the drop-down arrow and select Left.
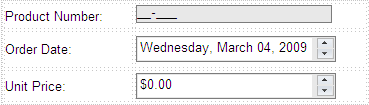
You have successfully changed the format of the Input for ASP.NET AJAX controls. To see the HTML that you created, switch to Source view.
The following image shows the appearance of the updated controls (note that the width of each control has been set to 200px):

The next topic shows how to add buttons to change the culture information for the C1DateInput and C1CurrencyInput controls.
|