The C1DateInput control provides quick and easy access to the most common C1DateInput properties through its smart tag.
To access the C1DateInput Tasks menu, click the
smart tag (![]() ) in
the upper-right corner of the C1DateInput
control. This will open the C1DateInput Tasks menu.
) in
the upper-right corner of the C1DateInput
control. This will open the C1DateInput Tasks menu.

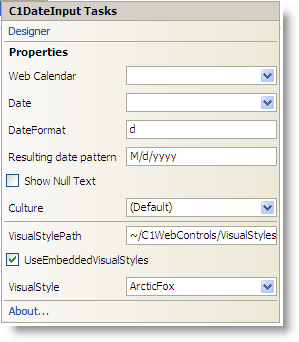
The C1DateInput Tasks menu operates as follows:
Designer
Clicking Designer opens the C1DateInput Designer. For more information on the designer, see C1DateInput Designer.
Properties
The most common properties of the C1DateInput control. The C1DateInput Tasks menu lists the following properties:
• Web Calendar
Click the drop-down arrow to select the C1Calendar control to interact with the C1DateInput control. Note that the C1Calendar control must be added to the project for it to appear in the Web Calendar drop-down list.
• Date
Enter a date in the Date box or click the drop-down arrow to select a date from the calendar:

• DateFormat
Enter a date format pattern in the DateFormat box. The default value is d.
• Resulting date pattern
Shows the resulting date format pattern, which depends on the culture (only get).
• Show Null Text
Checking the Show Null Text check box shows null text if the Date value is empty and the control loses its focus. Note that the minimal date 01.01.0001 00:00:00 is used as the null date.
• Culture
Click the drop-down arrow in the Culture box to select a culture. Each culture has different conventions for displaying dates, time, numbers, currency, and other information.
• VisualStylePath
The VisualStylePath property specifies the path to the folder containing built-in visual styles by default. If you want to use a custom style, you can change the VisualStylePath here. See Adding Custom Visual Styles for more information on using custom styles.
• UseEmbeddedVisualStyles
The UseEmbeddedVisualStyles check box is checked by default so that the built-in visual styles can be used. If you want to use a custom visual style, uncheck this check box. See Adding Custom Visual Styles for more information on using custom styles.
• Visual Style
Clicking the VisualStyle drop-down arrow allows you to select from various built-in visual styles. See Input for ASP.NET AJAX Visual Styles for more information.
See Using C1DateInput for details.
About
Clicking the About item displays the About ComponentOne Studio for ASP.NET AJAX dialog box, which is helpful in finding the version number of Studio for ASP.NET AJAX and online resources.
|