Use this screen to display a collection of images with thumbnails and animated transitions.
In order to use this screen template, you must first install the NuGet package into the HTML Client project. See Installing the NuGet Client Package for instructions.
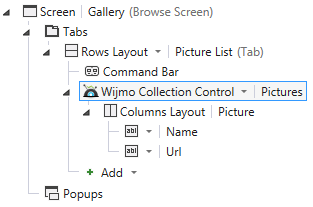
The order of the collection properties under the Columns Layout element determines how the images are displayed and labeled. The first property is used as the caption and the second one determines the source of the image. The image source property can either be a string (URL) or a LightSwitch Image type. Any additional properties are ignored.

In the preceding figure, the Name property is used to label the images, and the Url property determines the image source. At runtime, the generated code for the widget applies a constant size (200 pixels wide, 150 pixels high) to the original image when rendering the thumbnails. At runtime, this results in a display similar to the following:

 |
Since there are semantics associated with the order of the collection properties, this screen template may not work as expected until those properties are rearranged in the layout tree. |