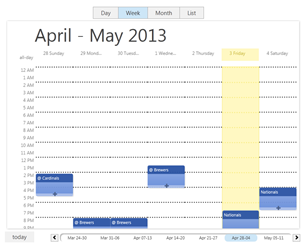
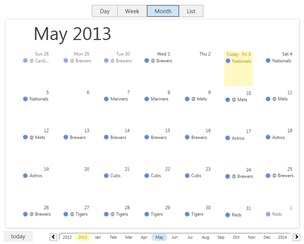
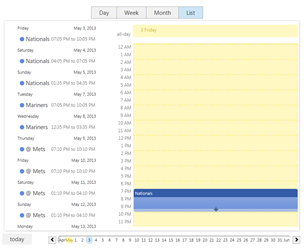
Use this screen to display a list of appointments in day, week, month, and agenda views.
In order to use this screen template, you must first install the NuGet package into the HTML Client project. See Installing the NuGet Client Package for instructions.
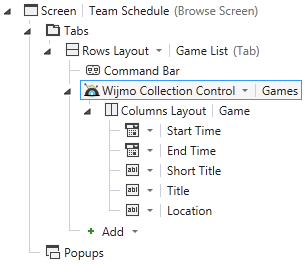
The order of the collection properties under the Columns Layout element determines the starting and ending time of each appointment as well as its caption. (Unlike the Wijmo Grid Screens, the visibility of collection properties is ignored.) The first two properties are DateTime values representing an appointment’s start and end time, respectively. The third property is a string value used to label an appointment in the calendar control.

In the preceding figure, one appointment is rendered for each collection item, where the time slot is defined by the Start Time and End Time properties. The control uses the third property, Short Title, to label the appointments. The remaining properties are ignored. At runtime, this results in a calendar display similar to the following (shown in day, week, month, and list views):