To create a new Studio for LightSwitch HTML project, complete the following steps:
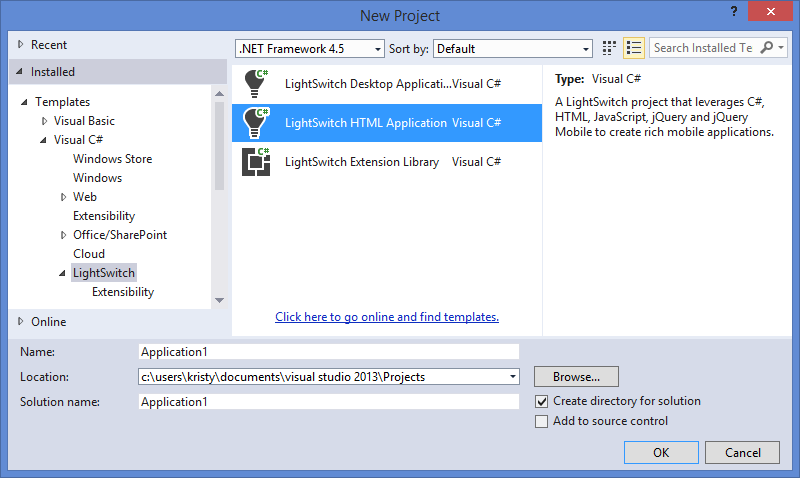
- In Visual Studio, select File | New | Project.
- Under Installed Templates expand the Visual Basic or Visual C# nodes, select LightSwitch, and select LightSwitch HTML application (Visual C# or Visual Basic).

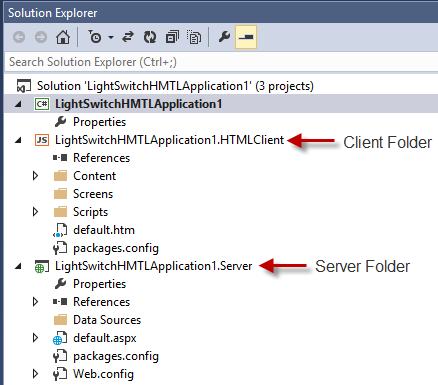
- Enter a name for the application, and click OK. Your LightSwitch project is created containing the Server and HTML Clients folders.

- In the Solution Explorer, right-click the project node for example, LightSwitchHTMLApplication1, and select Properties. The Properties dialog box appears.
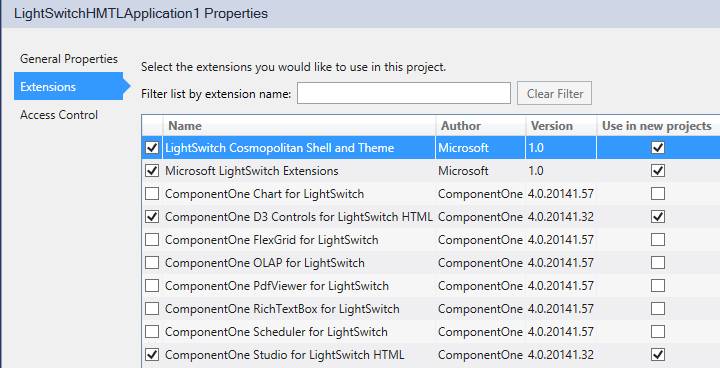
- In the Properties dialog box, go to the Extensions tab in project properties and ensure that the extensions shown in the graphic below appear selected in your Properties dialog box. Note that when you check the extension named LightSwitch HTML Edition, it will give you access to the screen templates and custom controls at design time. You can also select the Use in new projects fields if desired. If you are going to use the D3 controls, you should also check the extension named D3 Controls for LightSwitch HTML.

- Runtime artifacts are installed with a NuGet package, which should be installed next. See Installing the NuGet Client Package for instructions.