To set the background color of columns and rows, create a new style and assign it to a column and row.
Setting the Background Color of Columns
- Create a new style for the column.
In the Designer
- Open the C1FlexGrid Style Editor. For details on how to access the C1FlexGrid Style Editor, see Accessing the C1FlexGrid Style Editor.
- Click Add to create a new style.
- Double-click CustomStyle1, rename it ColumnColor, and press ENTER when finished.
- Do not exit the C1FlexGrid Style Editor.
In Code
Add the following code to the Form_Load event:
To write code in Visual Basic
Visual Basic Copy CodeDim cc As C1.Win.C1FlexGrid.CellStyle cc = Me.C1FlexGrid1.Styles.Add("ColumnColor")To write code in C#
C# Copy CodeC1.Win.C1FlexGrid.CellStyle cc = this.c1FlexGrid1.Styles.Add("ColumnColor"); - Set the BackColor color to CornSilk.
In the Designer
- In the C1FlexGrid Style Editor, locate the BackColor property in the right pane and set it to CornSilk.
- Click OK to close the C1FlexGrid Style Editor.
In Code
Add the following code to the Form_Load event:
To write code in Visual Basic
Visual Basic Copy Codecc.BackColor = Color.Cornsilk
To write code in C#
C# Copy Codecc.BackColor = Color.Cornsilk;
- Assign the style to a column by adding the following code to the Form_Load event:
To write code in Visual Basic
Visual Basic Copy CodeMe.C1FlexGrid1.Cols(2).Style = Me.C1FlexGrid1.Styles("ColumnColor")To write code in C#
C# Copy Codethis.c1FlexGrid1.Cols[2].Style = this.c1FlexGrid1.Styles["ColumnColor"];
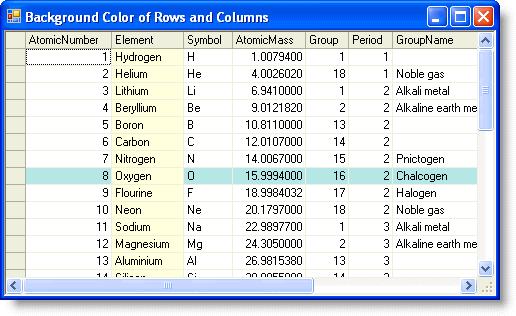
This topic illustrates the following:
The background color of the Element column is set to CornSilk.
Setting the Background Color of Rows
- Create a new style for the row.
In the Designer
- Open the C1FlexGrid Style Editor. For details on how to access the C1FlexGrid Style Editor, see Accessing the C1FlexGrid Style Editor.
- Click Add to create a new style.
- Double-click CustomStyle1, rename it RowColor, and press ENTER when finished.
- Do not exit the C1FlexGrid Style Editor.
In Code
Add the following code to the Form_Load event:
To write code in Visual Basic
Visual Basic Copy CodeDim rs As C1.Win.C1FlexGrid.CellStyle rs = Me.C1FlexGrid1.Styles.Add("RowColor")To write code in C#
C# Copy CodeC1.Win.C1FlexGrid.CellStyle rs = this.c1FlexGrid1.Styles.Add("RowColor"); - Set the BackColor to PowderBlue.
In the Designer
- In the C1FlexGrid Style Editor, locate the BackColor property and set it to PowderBlue.
- Click OK to close the C1FlexGrid Style Editor.
In Code
To write code in Visual Basic
Visual Basic Copy Coders.BackColor = Color.PowderBlue
To write code in C#
C# Copy Coders.BackColor = Color.PowderBlue;
- Assign the style to a row by adding the following code to the Form_Load event:
To write code in Visual Basic
Visual Basic Copy CodeMe.C1FlexGrid1.Rows(8).Style = Me.C1FlexGrid1.Styles("RowColor")To write code in C#
C# Copy Codethis.c1FlexGrid1.Rows[8].Style = this.c1FlexGrid1.Styles["RowColor"];
This topic illustrates the following:
The background color of the row is set to PowderBlue. Notice how the column color takes precedence over the row color.