The outline tree is very similar to the one you see in a regular TreeView control. It shows an indented structure with collapse/expand icons next to each node row so the user can expand and collapse the outline to see the desired level of detail.
The outline tree can be displayed in any column, defined by the Tree.Column property. By default, this property is set to -1, which causes the tree not to be displayed at all. To show the outline tree in the example given above, you would use this code:
To write code in C#
| C# |
Copy Code
|
|---|---|
void _btnTreeCountryCity_Click(object sender, EventArgs e)
{
using (new DeferRefresh(_flex))
{
// group by country and city as before
_btnGroupCountryCity_Click(this, EventArgs.Empty);
// show outline tree
_flex.Tree.Column = 0;
// autosize to accommodate tree
_flex.AutoSizeCol(_flex.Tree.Column);
// collapse detail nodes
_flex.Tree.Show(1);
}
}
|
|
The code calls the previous method to build the outline, thenand then sets the Tree.Column property to zero in order to show the outline tree in the first column. It also calls the C1FlexGrid.AutoSizeCol method to ensure that the column is wide enough to accommodate the outline tree. Finally, it calls the Tree.Show method to display all level-0 nodes (cities in this case) and hide all the detail.
The Tree property returns a reference to a GridTree object that exposes several methods and properties used to customize the outline tree. The main ones are listed below:
- Column: Gets or sets the index of the column that contains the outline tree. Setting this property to -1 causes the outline tree to be hidden from the users.
- Indent: Gets or sets the indent, in pixels, between adjacent node levels. Higher indent levels cause the tree to become wider.
- Style: Gets or sets the type of outline tree to display. Use this property to determine whether the tree should include a button bar at the top to allow users to collapse/expand the entire tree, whether lines and/or symbols should be displayed, and whether lines should be displayed connecting the tree to data rows as well as node rows.
- LineColor: Gets or sets the color of the tree's connecting lines.
- LineStyle: Gets or sets the style of the tree's connecting lines.
For example, by changing the code above to include these two lines:
To write code in C#
| C# |
Copy Code
|
|---|---|
// show outline tree _flex.Tree.Column = 0; _flex.Tree.Style = TreeStyleFlags.CompleteLeaf; _flex.Tree.LineColor = Color.White; _flex.Tree.Indent = 30; |
|
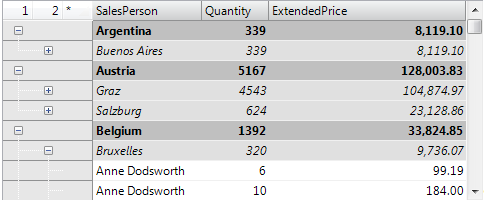
The outline tree would change as follows:

Notice the buttons labeled "1", "2", and "*" on the top left cell. Clicking these buttons would cause the entire tree to collapse or expand to the corresponding level. Also notice the much wider indentation and the lines connecting the tree to regular rows ("Anne Dodsworth") as well as to node rows.