A C1EventsCalendar control has six embedded themes that you can apply with just a few clicks. This topic illustrates how to change the theme in Design view and in code. For more information on themes, see EventsCalendar for ASP.NET Web Forms Appearance.
Changing the Theme in Design View
Complete the following steps:
- Click the C1EventsCalendar smart tag (
 ) to open the C1EventsCalendar Tasks menu.
) to open the C1EventsCalendar Tasks menu. - Click the Theme drop-down arrow and select a theme from the list. For this example, select rocket. The rocket theme is applied to the C1EventsCalendar control.
Changing the Theme in Code
Complete the following steps:
- Import the following namespace into your project:
To write code in Visual Basic
Visual Basic Copy CodeImports C1.Web.Wijmo.Controls
To write code in C#
C# Copy Codeusing C1.Web.Wijmo.Controls;
- Add the following code, which sets the Theme property, to the Page_Load event:
To write code in Visual Basic
Visual Basic Copy CodeC1EventsCalendar1.Theme = "rocket"
To write code in C#
C# Copy CodeC1EventsCalendar1.Theme = "rocket";
- Run the program.
This topic illustrates the following:
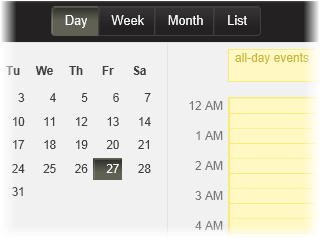
The following image shows a C1EventsCalendar control with the rocket theme: