A C1Tabs control has six embedded themes that you can apply with just a few clicks. This topic illustrates how to change the theme in Design view, in Source view, and in code. For more information on themes, see C1Tabs Themes.
Changing the Theme in Design View
Complete the following steps:
- Click the C1Tabs smart tag (
 ) to open the C1Tabs Tasks menu.
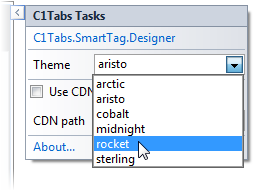
) to open the C1Tabs Tasks menu. - Click the Theme drop-down arrow and select a theme from the list. For this example, select rocket.

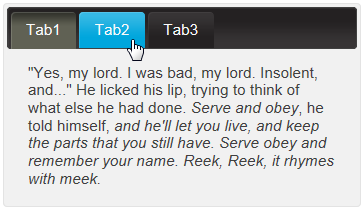
The rocket theme is applied to the C1Tabs control.
Changing the Theme in Source View
To change the theme of your C1Tabs in Source view, add VisualStyle="rocket" to the <cc1:C1Tabs> tag so that it resembles the following:
To write code in Source View
Changing the Theme in Code
Complete the following steps:
- Import the following namespace into your project:
To write code in Visual Basic
Visual Basic Copy CodeImports C1.Web.Wijmo.Controls
To write code in C#
C# Copy Codeusing C1.Web.Wijmo.Controls;
- Add the following code, which sets the Theme property, to the Page_Load event:
To write code in Visual Basic
Visual Basic Copy CodeC1Tabs1.Theme = "rocket"
To write code in C#
C# Copy CodeC1Tabs1.Theme = "rocket";
- Run the program.
![]() This topic illustrates the following:
This topic illustrates the following:
The following image shows a C1Tabs control with the rocket theme: