Numerical axis grouping is applicable in scenarios where the data displayed on the axis represents numeric values. To implement numerical axis grouping in FlexChart, set the GroupProvider property to an object of the IAxisGroupProvider implementation.
In the example code below, we have created a class NumericAxisGroupProvider that implements the IAxisGroupProvider interface. The interface provides GetLevels method that returns the group levels and GetRanges method that returns the group ranges for a given level. Moreover, FlexChart allows you to set the group separator using the GroupSeparator property.
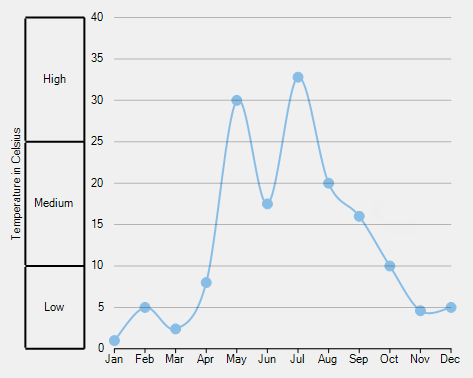
The following image shows how FlexChart appears after setting the numerical axis grouping.

Add the following code in Form1.cs file.