Categorical axis grouping is applicable in scenarios where the data displayed on the axis is categorical in nature. Categorical data can either be flat or hierarchical. In case you are using flat data, use the GroupNames property to apply axis grouping. And, in case you are using hierarchical data, use the GroupNames and GroupItemsPath property to apply axis grouping. FlexChart also allows you to set the group separator using the GroupSeparator property.
As FlexChart grouping is possible at different hierarchical levels, the control also allows you to expand or collapse these groups. This can be implemented using the GroupVisibilityLevel property which takes an integer value.
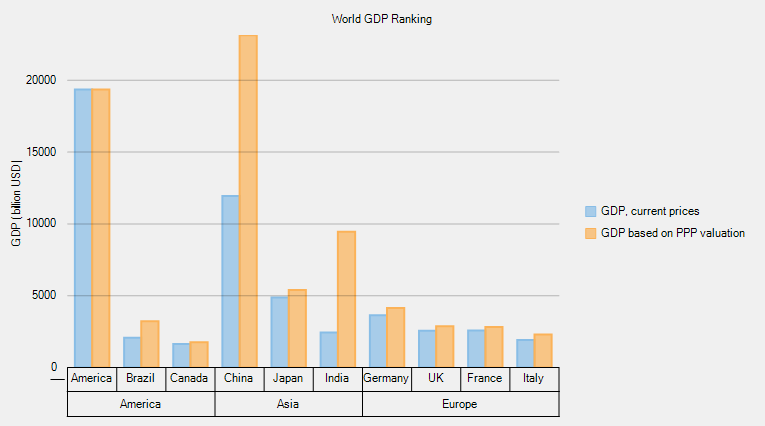
The following image shows how FlexChart appears after setting the categorical axis grouping using flat data.

Add the following code in Form1.cs file.