Legend text wrap is a feature to shorten the legend entries by either truncating or wrapping them into multiple lines. This feature gives user the flexibility to effectively utilize chart display area by adjusting the space occupied by legends.
FlexChart provides text wrapping for the legend text that exceeds the value specified in LegendMaxWidth property, which sets the maximum width of each legend entry. The control enables you to manage legend entries in following two ways:
- Wrap: This mode allows you to wrap or break the legend entries into multiple lines. Wrapping text is useful when you need the entire legend text to be visible in chart area. To wrap legend texts in FlexChart, set the LegendTextWrapping property to Wrap.
- Truncate: This mode allows you to shorten legend entries by cutting off the text from the end. If you want to truncate legend texts in FlexChart, set the LegendTextWrapping property to Truncate.
In FlexChart, the maximum width set for the legend entries affects both text wrapping and text truncating. The greater the value set for maximum legend entry width, the less the legend text is wrapped or truncated.
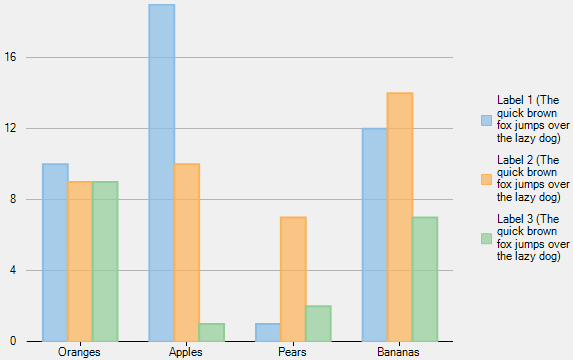
The following image displays legend texts wrapped into multiple lines.

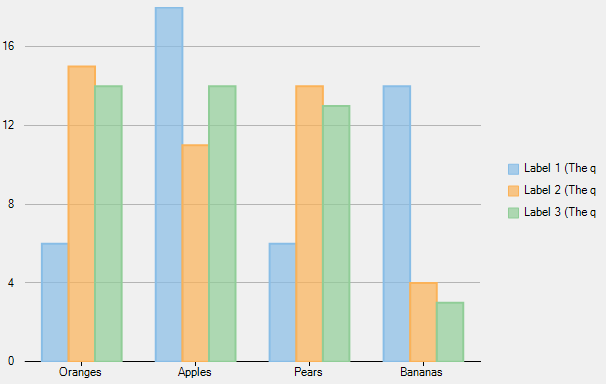
The following image displays truncated legend texts.

The following code compares fruit data for three consecutive months. The code shows how to implement legend text wrapping in FlexChart.