Legend group, as the name suggests, categorizes the legend entries of chart series based on the data represented by them. So, the multiple chart series with similar data can be better presented as groups in legend. This organizes the legends, which helps in better visualization and analysis of charts depicting multiple series.
FlexChart supports grouping respective legend items of different series in chart through LegendGroup property exposed by the Series class. By setting the LegendGroup property to a string value, you can specify the group name to which a particular series or legend item belongs. The series for which value of LegendGroup property is same are grouped together in the legend. However, if the LegendGroup property is not defined for a series then the series becomes a part of 0th group.
The value of LegendGroup property gets displayed as group title above the corresponding legend items. However, legend items that belong to the 0th group get displayed without any group title.
Positioning Legend Groups
The legend groups get positioned automatically with respect to each other depending on legend's position. For example, if the legends are positioned on top or bottom of the chart, then the legend groups are stacked horizontally one alongside the other. Whereas, if the legends are positioned to left or right of the chart, then the legend groups are stacked vertically one above the other.
Styling Legend Groups
FlexChart also supports styling and formatting of the legend group titles. The appearance of legend group titles can be customized by specifying the LegendGroupHeaderStyle property.
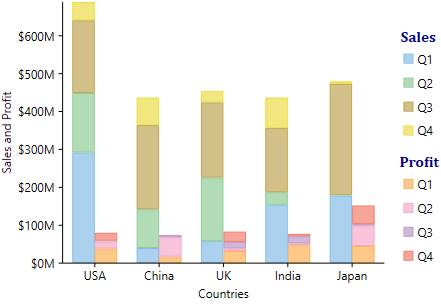
Following image shows a stacked chart that plots country-wise sales and profit of a company for different quarters of a year. Here, the legend items have been grouped together as per the stacked series for quick and easy analysis. The image also shows how legend and the legend groups have got positioned vertically and how appearance of the group titles can be customized.

Following code snippet demonstrates how to group the legends of respective series together by setting the Series.LegendGroup property of those series to the desired group name. The code snippet also shows how GroupHeaderStyle property can be used to style headers of the legend groups.