Callouts in charts are used to display the details of a data series or individual data points in an easy-to-read format. Callouts being connected with data points, help better visualize and comprehend chart data by minimizing visual disturbances in the chart area. In FlexChart, Polygon type annotations can be customized to create chart callouts with line or arrow connectors.
In this example, we are using sample created in the Quick Start topic to further create an arrow callout and polygon annotation with line connection. This is done with the help of the Points property and the ContentCenter property that define the coordinates of polygon vertices and annotation content center respectively.
To create callouts connected with respective data points, follow these steps:
- Step 1: Create annotation with line connector
- Step 2: Create arrow annotation callout
- Step 3: Render the annotations in chart
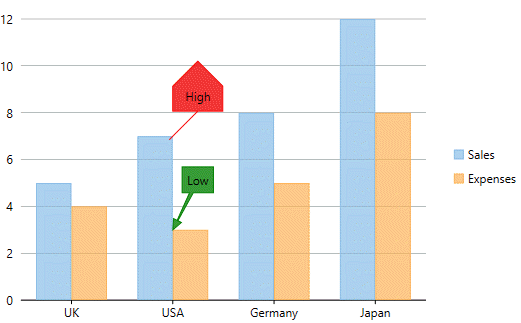
The following image illustrates polygon annotations connected to data points through arrow and line connectors.

Step 1: Create annotation with line connector
To create a line callout, use the following code.
Step 2: Create arrow annotation callout
- To create an arrow callout use the following code.
- Define the GetPointsForArrowCallout() method to specify the points for arrow callout.
- To measure the size of content string in arrow callout, and reuse it to calculate and set the dimensions of arrow annotation, use the following code.
- To calculate the dimensions and points for arrow annotations, define the method overload GetPointsForArrowCallout() as shown below.
- To measure the size of content string in arrow callout, and reuse it to calculate and set the dimensions of arrow annotation, use the following code.
Step 3: Render the annotations in chart
To Render the annotations in chart, follow these steps:
- Define global field of render engine.
- To create an instance of AnnotationLayer use the following code.
XAML Copy Code<c1:C1FlexChart.Layers> <c1:AnnotationLayer x:Name="annotationLayer" /> </c1:C1FlexChart.Layers>
- To add the annotation callouts in annotationLayer, use the following code.
- To render the callouts use the following code in the Rendered event of chart.