Binding data means connecting one or more data consumers to a data provider in a synchronized manner. When data bound, the chart uses all of the bound data as its source of data for the specified series, and represents the data on the chart surface as per the series and chart properties.
Since there is a layer between the data source and the actual chart, the data often needs to be summarized before it can be plotted; however, the data to be plotted sometimes may already be available in a data view or another data source object. And therefore, you can bind the chart directly to the data source object in such cases.
To bind the FlexChart control to the data source, you first need to set the ItemsSource property to the data source object. Next, you need to bind individual series of the chart to the fields present in the data source object by using the BindingX and the Binding property.
The below-mentioned code uses a class DataCreator to generate the data for the chart.
Here is the code that demonstrates a fully-functional program implementing data binding:
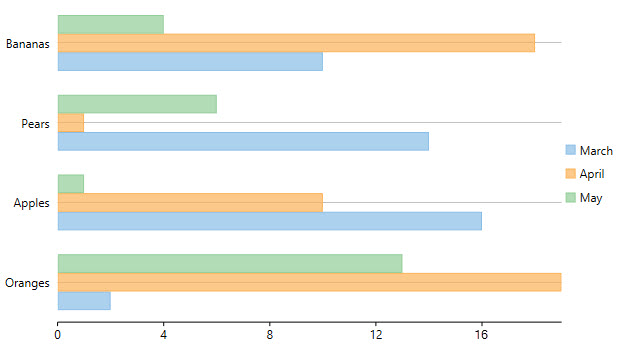
The following output appears once you have run the code: