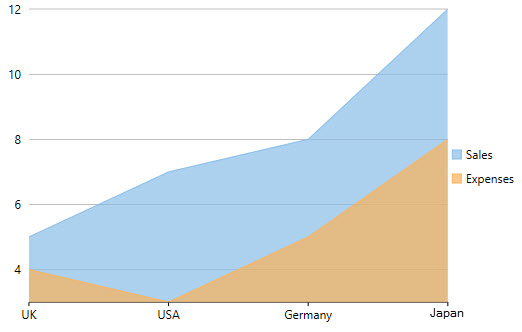
The Area Chart depicts change in data over a period of time. It represents data series by connecting data points against Y-axis and filling the area between the series and X-axis. In addition, the chart displays data series in the same order in which they are added—back-to-front.
To create the Area Chart, you can set the ChartType property to Area in the Properties window or in XAML. Or you can also set the same programmatically.
In addition, you can set the Stacking property to Stacked or Stacked100pc to create the stacking Area Chart.
Area Chart

The following code implements the above-mentioned scenario: