This step enables you to create a simple chart application using FlexChart for WPF. When you add the FlexChart control to your Visual Studio project, you would have a functional column chart with dummy data.
Perform the following steps:
- Create a new WPF Application in Visual Studio.
- Select File | New | Project. The New Project dialog box appears.
- In the New Project dialog box, select a language in the left-hand pane, and then select WPF Application from the list of applications in the center pane.
- Give your application a Name, and then select OK.
- Open the MainWindow.xaml file.
- Place your cursor between the <Grid> </Grid> tags within either your Window or your UserControl, depending on the type of application you've created.
- Locate the FlexChart control in Visual Studio's ToolBox. Double-click the control to add it to your application. The following reference is added to the project:
C1.WPF.FlexChart.4.dll
If the reference is not added, you need to add the same manually - right-click the References folder in the Solution Explorer and select Add | New Reference.
The XAML markup resembles the following: - Run the application.
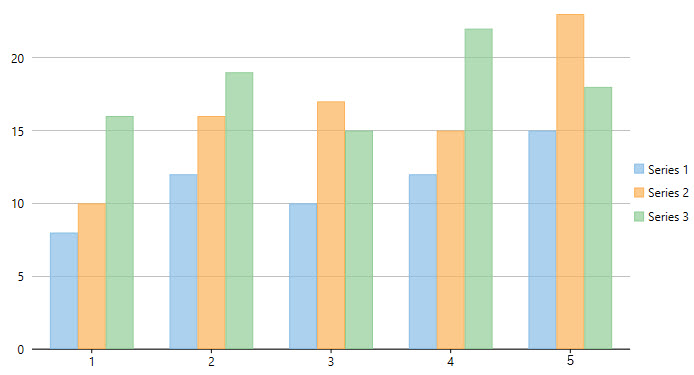
The output appears as shown in figure below.
You have successfully created a WPF Application containing the FlexChart control.