Autocollapse causes all expanded nodes to collapse if another node is expanded. This task-based help topic will walk you through setting the AutoCollapse property in Design View and in Source View.
In Design View
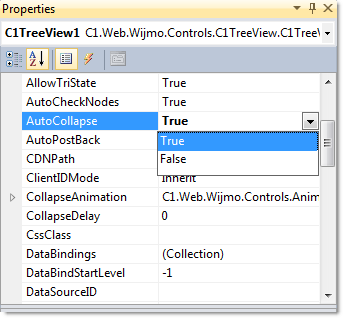
- In the Design View, navigate to the C1TreeView Properties window.
- Locate the AutoCollapse property and use the drop-down menu to set the property to "true".

- Press F5 to run your program. Note that when one node is expanded, any other expanded nodes will automatically collapse.
In Source View
- In the Source View, add the following markup to create the nodes for C1TreeView.
Markup Copy Code<Nodes> <cc1:C1TreeViewNode Text="Folder 1"> <Nodes> <cc1:C1TreeViewNode Text="Folder 1.1"> <Nodes> <cc1:C1TreeViewNode Text="Folder 1.1.1"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 1.1.2"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 1.1.3"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 1.1.4"> </cc1:C1TreeViewNode> </Nodes> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 1.2"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 1.3"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 1.4"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 1.5"> </cc1:C1TreeViewNode> </Nodes> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 2"> <Nodes> <cc1:C1TreeViewNode Text="Folder 2.1"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 2.2"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 2.3"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 2.4"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 2.5"> </cc1:C1TreeViewNode> </Nodes> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 3"> <Nodes> <cc1:C1TreeViewNode Text="Folder 3.1"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 3.2"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 3.3"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 3.4"> </cc1:C1TreeViewNode> <cc1:C1TreeViewNode Text="Folder 3.5"> </cc1:C1TreeViewNode> </Nodes> </cc1:C1TreeViewNode> </Nodes> - Add
Autocollapse="true"to the<cc1:C1TreeView>tags as in the following sample:
<cc1:C1TreeView ID="C1TreeView1" runat="server" AutoCollapse="true">
- Press F5 to run your program. Note that when one node is expanded, any other expanded node will automatically collapse.