To scroll to a offset of 100 pixels in the content area of the SuperPanel control you can call the client-side scrollOffSet() function.
To use the scrollOffSet() function to scroll to a offset of 100 pixels in the SuperPanel control, complete the following:
1. Add the C1SuperPanel to your page.
2. Add the following style markup between the <head> and </head> tags at the top of the document:
<style type="text/css">
.elements ul
{
padding: 0px;
margin: 0px;
}
.elements ul li {
background-color:#DDDDDD;
border:1px solid black;
font-weight:bolder;
height:100px;
padding:50px;
position:relative;
text-align:center;
width:200px;
}
.elements li {
float:left;
list-style: none none outside;
}
</style>
3. In Source view add the following markup right after the </asp:ScriptManager> tag to create the elements class to get the style for the elements that will appear within the C1SuperPanel control. The SuperPanelís Height, Width, and ContentTemplate properties will also be modified.
<div class="elements">
<div style="padding: 25px;">
<cc1:C1SuperPanel ID="C1SuperPanel1" runat="server"
UseEmbeddedVisualStyles="True" VisualStyle="ArcticFox" Width="300px" Height="300px">
<ContentTemplate>
<ul class="elements" style="height: 1011px; width: 1820px;">
<li><p>0</p><a href="#" title="" class="back">go back</a></li><li><p>1</p><a href="#" title="" class="back">go back</a></li><li><p>2</p><a href="#" title="" class="back">go back</a></li><li><p>3</p><a href="#" title="" class="back">go back</a></li><li><p>4</p><a href="#" title="" class="back">go back</a></li><li><p>5</p><a href="#" title="" class="back">go back</a></li><li><p>6</p><a href="#" title="" class="back">go back</a></li><li><p>7</p><a href="#" title="" class="back">go back</a></li><li><p>8</p><a href="#" title="" class="back">go back</a></li><li><p>9</p><a href="#" title="" class="back">go back</a></li><li><p>10</p><a href="#" title="" class="back">go back</a></li><li><p>11</p><a href="#" title="" class="back">go back</a></li><li><p>12</p><a href="#" title="" class="back">go back</a></li><li><p>13</p><a href="#" title="" class="back">go back</a></li><li><p>14</p><a href="#" title="" class="back">go back</a></li><li><p>15</p><a href="#" title="" class="back">go back</a></li><li><p>16</p><a href="#" title="" class="back">go back</a></li><li><p>17</p><a href="#" title="" class="back">go back</a></li><li><p>18</p><a href="#" title="" class="back">go back</a></li><li><p>19</p><a href="#" title="" class="back">go back</a></li><li><p>20</p><a href="#" title="" class="back">go back</a></li><li id="t1"><p>21</p><a href="#" title="" class="back">go back</a></li><li><p>22</p><a href="#" title="" class="back">go back</a></li><li><p>23</p><a href="#" title="" class="back">go back</a></li><li><p>24</p><a href="#" title="" class="back">go back</a></li><li><p>25</p><a href="#" title="" class="back">go back</a></li><li><p>26</p><a href="#" title="" class="back">go back</a></li><li><p>27</p><a href="#" title="" class="back">go back</a></li><li><p>28</p><a href="#" title="" class="back">go back</a></li><li><p>29</p><a href="#" title="" class="back">go back</a></li>
</ul>
</ContentTemplate>
<PanelBehaviorSettings Enabled="True" showrounder="True" >
<HScroller Visibility="Always" Value="0" SmallChange="10" />
<VScroller Visibility="Always" Value="0" SmallChange="10" />
</PanelBehaviorSettings>
</cc1:C1SuperPanel>
</div>
</div>
4. Add the following javascript right above the <head> tag to assign the scrollOffSet() function to C1SuperPanel
function scrollOffSet() {
var scroll = $find('<%=C1SuperPanel1.ClientID %>');
scroll.get_panelBehavior().scrollOffset(100, 100);
}
5. Create a button element and assign the scrollOffSet() function to the onclick property.
<input type="button" value="scrollOffSet" onclick="scrollOffSet()" /> Scroll a offset of 100px.
6. Press F5 to build and run your project.
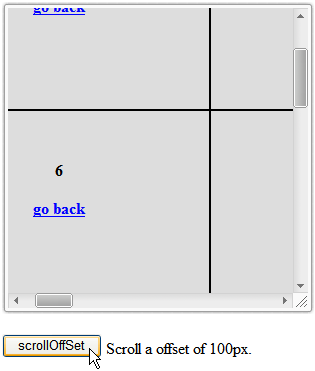
Run the project and observe:
Click the scrollOffSet() button to call the scrollOffSet() function so it scrolls a offset of 100px. The C1SuperPanel appears like the following:

|