C1SuperPanel includes several unique features, including the following:
Rounded Corners
Rounded corners appear on C1SuperPanel by default and can be removed by setting the ShowRounder property to False.

Multiple Scrolling Mode
C1SuperPanel provides four scrolling modes: ScrollBar, ScrollButton, ScrollButtonsHover and EdgeHover. Any of the four scrolling modes can be combined to make a mixed mode. See the SuperPanel Scroll Settings for more information on the multiple scrolling modes C1SuperPanel supports.
Flexible Client Scrolling API Support
You can use client side API to scroll to any position of the panel with C1SuperPanels flexible client scrolling API support.
Stunning Custom Scroll Bars
C1SuperPanel provides a custom scrolling bar to take the place of Windows intrinsic scrolling bars. The custom scrolling bars mimic the function of a normal Windows scrolling bar and are synchronized with scrolling position.
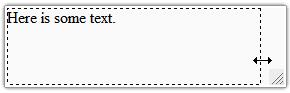
Resizable
C1SuperPanel provides resizing support. The resizing handle will also work as a rounder.
By default, the AllowResize property is set to True so you are able to resize the SuperPanel at run time. When you resize the C1SuperPanel at run time a dashed rectangular box appears as a visual cue to show you the new size of the SuperPanel before you release the mouse.

Scrolling Animation Duration
C1SuperPanel includes thirty-one built-in animation transition options that allow you to customize how animation effects are transitioned in the C1SuperPanel control. You can change how the control animates the element scrolling within C1SuperPanel using the AnimationEasing property. By default the AnimationEasing property is set to EaseLinear and the control scrolls a smooth linear transition effect.
For more information see Scrolling Animation.
Customized Content
You can add images, text, and controls standard and third-party controls to the C1SuperPanel control.
CSS Styling
C1SuperPanel includes CSS supported styling so that you can use cascading style sheets to easily style the C1SuperPanel control to match the design of your current Web site.
Client-Side Object Model
The C1SuperPanel control's client-side object model is exposed so that you can easily customize the control with client-side script.
Template Support
Dynamic Templates can be used in the content area of the panel for achieving rich presentation of the C1SuperPanel.
Nested SuperPanel
You can nest multiple SuperPanels within C1SuperPanel.
Browser Support
C1SuperPanel includes support for the Internet Explorer (6.0 or later), Firefox (2 or later), and Safari Web browsers.
XHTML Compliant
C1SuperPanel provides complete XHTML compliance. The output that is generated is fully XHTML 1.1 compliant.
Visual Styles
Use the built-in Visual Styles to quickly change the C1SuperPanel control's appearance. Built-in styles include Office 2007 and Vista styles.
|