While SuperPanel for ASP.NET AJAX comes with five built-in styles, we recognize that there are instances where you will want to customize your C1SuperPanel control. To customize the C1SuperPanel control, you will create a custom CSS style sheet and add it to your project as a visual style. The custom CSS stylesheet must always be named "styles.css".
 Tip: The
easiest way to create a custom visual style is by modifying one of the control's
pre-existing visual styles. You can find the .css sheets and images for
C1SuperPanelís visual styles within the
installation directory at C:\Program Files\ComponentOne\Studio for
ASP.NET\C1WebUI\VisualStyles. If you use one
the existing style .css sheets, you must change any instances of the default
file name, for example _ArcticFox to
your new style name, for example _CustomVisualStyle, in order for your custom style to
work.
Tip: The
easiest way to create a custom visual style is by modifying one of the control's
pre-existing visual styles. You can find the .css sheets and images for
C1SuperPanelís visual styles within the
installation directory at C:\Program Files\ComponentOne\Studio for
ASP.NET\C1WebUI\VisualStyles. If you use one
the existing style .css sheets, you must change any instances of the default
file name, for example _ArcticFox to
your new style name, for example _CustomVisualStyle, in order for your custom style to
work.
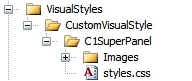
Before you add your .css file and images, you will have to create a folder to contain them. The folder that will contain them will be buried within a hierarchy of folders. On the top-level of your project, create a folder named "VisualStyles". Underneath the VisualStyles folder, create a sub-folder bearing the theme name (such as "CustomVisualStyle"), and then, beneath that, create a sub-folder named "C1SuperPanel". The image folder and .css file should be placed underneath the C1SuperPanel folder. The folder hierarchy will resemble the following:

This structure of these folders is very important; C1SuperPanel will always look for the ~/VisualStyles/StyleName/C1SuperPanel/styles.css path, as it is the default visual style path for the control.
Once the .css file and images are in place, set the VisualStylePath property to the path of the first folder (~/VisualStyles), set the UseEmbeddedVisualStyles property to False, and then set the VisualStyle property to the custom theme name. For an example on creating a custom visual style, see Adding Custom Visual Styles.
|