The C1ReportViewer control is easy to create and setup. In this step you'll create a new application and add a C1ReportViewer control to the page so you can see just how easy it is.
Complete the following steps:
1. Create a new ASP.NET AJAX-Enabled Website project. Click the Design tab located below the Document window to switch to Design view.
Note that as you've created an AJAX-Enabled Web site, a ScriptManager control initially appears on the page. If you created a Web site project that does not include the ScriptManager control, navigate to the Visual Studio Toolbox and add the ScriptManager control to the page.
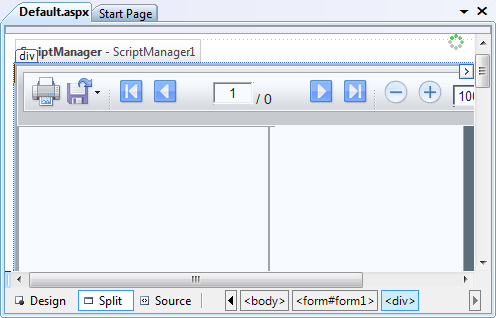
2. Navigate to the Visual Studio Toolbox and double-click the C1ReportViewer control to add it to the page. The C1ReportViewer control is a fully-functioning report viewer. The page will now look similar to the following image:

Note that the C1ReportViewer control is a fully functioning report viewer. For detailed information about the parts of the control, see C1ReportViewer Elements.
Now that you've created your Web site and added the C1ReportViewer control to the page, the next step is to add a report to display in the control.
|
