Gradient fields are much simpler than charts. They are mainly useful as a background feature to make other fields stand out.
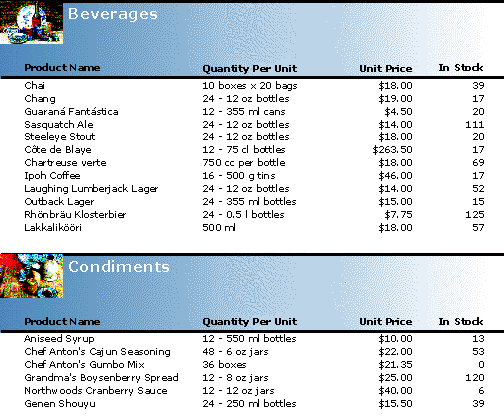
The following image shows a report that uses gradient fields over the labels in the Group Header section:

To create a similar gradient field, complete the following steps:
1. In Design mode of
the Designer, select the Add Gradient Field button ![]() from the Fields
group in the Design tab.
from the Fields
group in the Design tab.
2. Move your mouse cursor (which has changed to a cross-hair) over the labels in the Group Header section and drag the field to the desired size.
3. To ensure that the field is behind the labels, right-click the gradient field and select Send To Back.
4. Then set the Gradient.ColorFrom and Gradient.ColorTo properties to SteelBlue and White, respectively.
Note that you may change the angle of the gradient field by setting the Gradient.Angle property another value (default value is 0).
|
