In Visual Studio, the C1Expander control includes a smart tag. A smart tag represents a short-cut tasks menu that provides the most commonly used properties in C1Expander.
The C1Expander control provides quick and easy access to common properties through its smart tag.
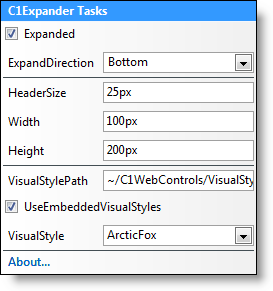
To access the C1Expander Tasks menu, click on the smart tag in the upper-right corner of the C1Expander control. This will open the C1Expander Tasks menu.

The C1Expander Tasks menu operates as follows:
• Expanded
Selecting the Expanded check box sets the Expanded property to True and the C1Expander control will initially appear expanded on page load. By default the Expanded is selected. If you want the control to appear collapsed initially uncheck this check box.
• Expand Direction
Selecting the ExpandDirection drop-down list allows you to change the direction the C1Expander control will expand. The ExpandDirection property can be set to Top, Right, Bottom, and Left. By default the ExpandDirection property is set to Bottom.
• HeaderSize
Changing the HeaderSize value changes the height of the header using the HeaderSize property. By default the HeaderSize property and the height of the header is set to 25 pixels.
• Width
Changing the Width value changes the width of the C1Expander control using the Width property. By default the Width property and the width of the control is set to 100 pixels.
• Height
Changing the Height value changes the height of the C1ExpanderControl control using the Height property. By default the Height property and the height of the control is set to 200 pixels.
• VisualStylePath
The VisualStylePath property specifies the location of the visual styles used for the control. By default, embedded visual styles are located in ~/C1WebControls/VisualStyles. If you create a custom style, add it to this location ~/VisualStyles/StyleName/C1Expander/styles.css, set the VisualStylePath property to ~/VisualStyles, and set the VisualStyle property to StyleName (assuming that StyleName is the name used to define the style in the style.css file). Uncheck the UseEmbeddedVisualStyles property.
• UseEmbeddedVisualStyles
This check box is checked by default so that the internal visual styles, such as ArcticFox and Vista can be used. If you want to use your own custom styles, uncheck this check box and specify the location of your visual styles using the VisualStylePath property.
• Visual Style
Clicking the Visual Style drop-down box allows you to select from various visual schemes. For more information about available visual styles, see Visual Styles.
• About
Clicking on the About item displays the About dialog box, which is helpful in finding the version number of Expander for ASP.NET AJAX and online resources.
|
