The Range Bar Progress data visualization displays a 96 by 96 dpi double bar image. The first colored bar renders as half the height of the image, centered vertically. The amount of colored bar to render to the right of the Start argument (or to the left in the case of a negative value) is based on the Length argument. If the Length argument is zero, a diamond renders.
The second colored bar renders using the ProgressColor as one fourth of the height of the image, centered vertically over the Length bar. The amount of colored bar to render to the right of the Start argument (or to the left in the case of a negative value) is based on the Progress argument. If the Progress argument is zero, a smaller diamond renders.

The Minimum and Maximum arguments determine the range of data. The area between the Length and Progress arguments and the Maximum argument is transparent (or between the Length and Progress and the Minimum in the case of a negative value).
The Range Bar Progress Data Visualizer is supported in the Image report control Value property, and also in the TextBox, CheckBox, Shape, and Container report controls' BackgroundImage - Value property.
Parameters
- Minimum. The lowest value in the range of data. This value corresponds to the leftmost edge of the image. If this argument is greater than the Start argument, Start becomes equal to Minimum. The data type is Single.
- Maximum. The highest value in the range of data. This value corresponds to the rightmost edge of the image. If this argument is less than the Start argument, Start becomes equal to Maximum. The data type is Single.
- Color. The HTML color string to use in rendering the Length, the thicker bar in the bar image.
- Start. The point from which the Range Bar Progress begins to be rendered. The data type is Single.
- Length. The length of the thicker bar to render within the control. Setting this value to 0 renders a diamond shape instead of a bar. The data type is Single.
- ProgressColor. The HTML color string to use in rendering the Progress, the thinner bar in the bar image.
- Progress. The length of the thinner bar to render within the control. Setting this value to 0 renders a diamond shape instead of a bar. The data type is Single.
You can use static values or aggregate functions (e.g. Min or Max) to set the parameters. For more information on these and other aggregate functions, see the Common Functions topic.
Syntax
=RangeBarProgress(Minimum, Maximum, Color, Start, Length, ProgressColor, Progress)
Usage
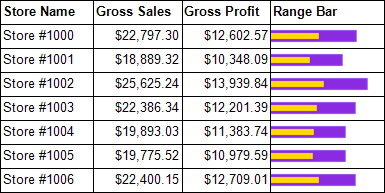
Use this data visualizer to render a double bar in the colors specified, the length of which changes depending on the number returned by the Length parameter for the thick bar, in the case of the simple example, GrossSales. The thin bar length is based on the value returned by the Progress parameter, in this case, GrossProfit. If your data contains only positive values, Start corresponds with Minimum at the left edge of the Range Bar. The area between the Length or Progress and the Maximum is transparent.
Simple Example
Set the Length and Progress parameters to the values of fields in your dataset to display the field values visually.
| Paste into a TextBox BackgroundImage property |
Copy Code
|
|---|---|
=RangeBarProgress(0,30000,"BlueViolet",0,Fields!GrossSales.Value,"Gold",Fields!GrossProfit.Value) |
|

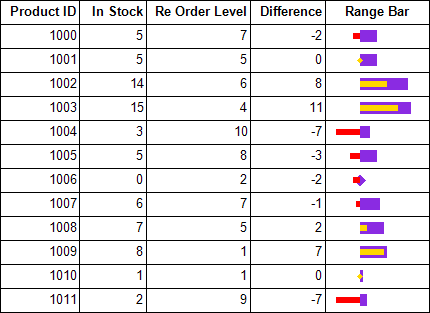
Example Using Negative Values
When your data contains negative as well as positive values, you can use an Immediate If expression for the Color parameter. In the example below, if the Difference value is negative, it is rendered in red, while positive values are rendered in gold. You can also see that negative values are rendered to the left of Zero and positive values are rendered to the right. A Length value of exactly zero is rendered as a diamond. The thicker blue violet bar represents the InStock value.
| Paste into a TextBox BackgroundImage property |
Copy Code
|
|---|---|
=RangeBarProgress(-10,20,"BlueViolet",0,Fields!InStock.Value,IIf(Fields!Difference.Value < 0, "Red", "Gold"),Fields!Difference.Value) |
|

Default Behavior
The function returns null (i.e. no image is rendered) in any of the following cases:
- The Maximum is less than or equal to the Minimum.
- The expression is placed in a property which does not take an image.
- The Source property of the image is not set to Database.
The Start value changes in the following cases:
- If the Start value is less than the Minimum value, Start is the same as Minimum.
- If the Start value is greater than the Maximum value, Start is the same as Maximum.
The Length value changes in the following cases:
- If the Start value plus the Length value is less than the Minimum value, Length becomes Minimum minus Start.
- If the Start value plus the Length value is greater than the Maximum value, Length becomes Maximum minus Start.
The Progress value changes in the following cases:
- If the Start value plus the Progress value is less than the Minimum value, Progress becomes Minimum minus Start.
- If the Start value plus the Progress value is greater than the Maximum value, Progress becomes Maximum minus Start.
If the argument for any of the parameters cannot be converted to the required data type, the default value is used instead.
| Parameter | Default Value |
|---|---|
| Minimum | 0 |
| Maximum | 0 |
| Color | Green |
| Start | 0 |
| Length | 0 |
| ProgressColor | Red |
| Progress | 0 |
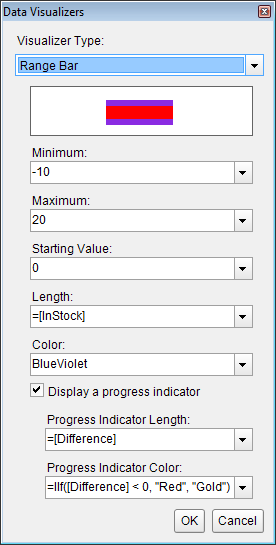
Dialog
When you select a TextBox, CheckBox, Shape, or a Container control on your report, in the Properties window or Properties dialog, you can drop down the BackgroundImage Value property and select <Data Visualizer...> to launch the dialog. To build the data visualizer expression, select the appropriate values for each of the options on the dialog.
For a Range Bar Progress expression, be sure to select the Display a progress indicator check box. This enables the progress options.