The HTML5 Viewer sample demonstrates the use of HTML5 Viewer and its options to load different report types in basic or customized viewer.
Basic UI
Custom UI
Sample Location
Visual Basic.NET
<User Folder>\GrapeCity Samples\ActiveReports 13\Web\HTML5 Viewer\VB.NET
C#
<User Folder>\GrapeCity Samples\ActiveReports 13\Web\HTML5 Viewer\C#
Details
When you run the sample, the index.html containing the HTML5 Viewer appears on your browser with the following options to choose from:
- Basic or Custom UI Viewer
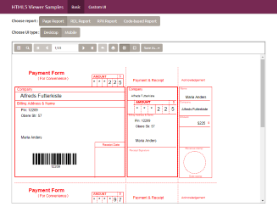
The Basic UI Viewer appears by default with an option of switching to Custom UI Viewer by clicking the Custom UI option.
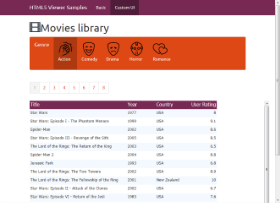
The Custom UI option loads the CustomUI.html in the browser. On the Custom UI Viewer page, you can click on any Genre category button to pass parameter to the MoviesReport.rdlx report and load the report in the viewer specific to the passed parameter value.
While working on the Custom UI Viewer, you can always switch back to the Basic UI Viewer by clicking the Basic option.
- Choose Report: Page Report, RDL Report , RPX Report and Code-based Report
These options are a part of the Basic UI Viewer. Click on any of these buttons to load a report of specific format.
- Choose UI Type: Desktop or Mobile
These options are a part of the Basic UI Viewer and are related to the Viewer report preview area. When you run this project, the HTML5 Viewer Desktop UI appears in the browser by default. You can switch to the HTML5 Viewer Mobile UI by clicking the Mobile button.
The project consists of the following elements:
- Css folder: The css folder contains css files that store styles for the HTML5 viewer application.
- Fonts folder: The fonts folder contains font files to provide styles to the text that gets displayed in the HTML5 viewer at run time.
- images folder: The images folder contain images for the buttons used in the Custom UI Viewer.
- Reports folder: The Reports folder contains the following reports:
- Scripts folder: The Scripts folder contains javascript files and its dependencies required to build this application.
- ActiveReports.ReportService.asmx is an ASP.NET Webservices Source file that is required for creating and proper functioning of the HTML5 Viewer. You can add this service using the Add New Item in the Visual Studio Project menu and then selecting ActiveReports 13 Web Service.
- customUI.html hosts the Custom UI page on the browser. It contains html code for the appearance and functioning of the Custom Ul page.
- index.html is the main page that gets hosted on the browser when you run this sample. It contains html code for the appearance and functioning of the main page.