You can use the ReportList control to retrieve a list of available reports from ActiveReportsServer. You can also use it to let your users export reports to PDF, Word, or Excel format. Here is how to retrieve reports from the server by entering credentials in the log-in screen or through the Web.config file.
To create a log-in page
- In Visual Studio, create a new C# ASP.NET Web Site.
- Open the Design view of your default Web Form and from the Standard section of the Toolbox, drag the following controls and drop them onto the body section of the Web Form, setting their properties as in the table below.
Controls for the Log In page
Control Text Property Label User Name: TextBox ? Label Password: TextBox ? Button Log In - Select Add New Item from the Website menu of Visual Studio.
- In the Add New Item dialog that appears, select Class, enter SessionStorage.vb/SessionStorage.cs in the name field and click Add.
- Replace the SessionStorage.vb/SessionStorage.cs code with the following code:
Visual Basic
Visual Basic (Paste INSIDE SessionStorage.vb) Copy CodeImports System Imports System.Web Namespace App_Code Public Class SessionStorage Private Const SecurityTokenKey As String = "{DEBDB016-040A-48f4-B568-897E6D410919}" Public Shared Property SecurityToken() As String Get Return TryCast(HttpContext.Current.Session(SecurityTokenKey), String) End Get Set(value As String) HttpContext.Current.Session(SecurityTokenKey) = value End Set End Property End Class End NamespaceC#
C# (Paste INSIDE SessionStorage.cs) Copy Codeusing System; using System.Web; namespace App_Code { public static class SessionStorage { private const string SecurityTokenKey = "{DEBDB016-040A-48f4-B568-897E6D410919}"; public static string SecurityToken { get { return HttpContext.Current.Session[SecurityTokenKey] as string; } set { HttpContext.Current.Session[SecurityTokenKey] = value; } } } } - At the top of Default.aspx.vb/Default.aspx.cs, with the other Imports/using directives, paste the following code to use the Servicing namespace and App_Code namespace.
Visual Basic
Visual Basic (Paste at the top of file) Copy CodeImports ActiveReports.Server.ReportControls.Servicing Imports App_Code
C#
C# (Paste at the top of file) Copy Codeusing ActiveReports.Server.ReportControls.Servicing; using App_Code;
Note: An error will be thrown in the following line until you add ActiveReports.Server.ReportControls.dll reference using the steps mentioned in To add the ReportList control to a Web Form.
using ActiveReports.Server.ReportControls.Servicing;
- Double-click the button to create a button click event. The *.cs file for the page appears with the cursor inside the button click event.
- In the button click event, paste the following code to get the security token from the user's credentials entered in the log-in screen.
Visual Basic
Visual Basic (Paste INSIDE the button click event) Copy CodeDim username = TextBox1.Text Dim password = TextBox2.Text Dim reportService = New ReportServiceProxy() SessionStorage.SecurityToken = Nothing Dim securityToken = reportService.Login(username, password, Nothing, False) SessionStorage.SecurityToken = securityToken Server.Transfer("Default2.aspx")C#
C# (Paste INSIDE the button click event) Copy Codevar username = TextBox1.Text; var password = TextBox2.Text; var reportService = new ReportServiceProxy(); SessionStorage.SecurityToken = null; var securityToken = reportService.Login(username, password, null, false); SessionStorage.SecurityToken = securityToken; Server.Transfer("Default2.aspx");Note: An error occurs on the following line until you add the ActiveReports.Server.ReportControls.dll reference using the steps mentioned in To add the ReportList control to a Web Form.
Dim reportService = New ReportServiceProxy()
OR
var reportService = new ReportServiceProxy(); - In the Web.config file, add the following code to enable compatibility mode.
To enable the ASP.NET compatibility mode
ASP.NET code. Paste BETWEEN the <configSections> tab and </configSections> Copy Code<system.serviceModel>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true" />
</system.serviceModel>
To create an .svc file for the WCF service
Note: These steps are required when using ASP.NET website. You do not need to create the .svc file manually in an ASP.NET Web application, as it automatically adds a service file when you drop a ReportList control on the web form.
- Select Add New Item from the Website menu of Visual Studio.
- In the Add New Item dialog that appears, select WCF, enter ReportService.svc in the name field and click Add.
- Replace the ReportService.svc code with the following code:
To create .svc file for WCF service
ASP.NET code Copy Code<%@ ServiceHost Service="ActiveReports.Server.ReportControls.Servicing.ReportServiceProxy" Factory="ActiveReports.Server.ReportControls.Servicing.ReportServiceHostFactory" %>
- In the App_Code file, the following files are added by default. You need to delete these files as they are not required.
- IReprotService.cs
- ReprotService.cs
To add the ReportList control to a Web Form
- Add a second Web Form to your project, Default2.aspx. (Use the default Web form if you did not create a Log-in page.)
- Open the Design view of your Web Form and from the toolbox, drag and drop the ReportList control onto the body section of the Web Form.
If you need to add the control to your toolbox, drop down these steps.
- Right-click in the General tab and select Choose items.
- In the Choose Toolbox Items dialog that appears, the .NET Framework Components tab is selected by default. Click the Namespace column header to sort by namespace.
- The ActiveReports.Server.ReportControls namespace is at or near the top of the list. Select the checkbox next to ReportList and click OK.
- The ReportList control appears in your Visual Studio toolbox.
- In the message box that appears, click Yes to automatically add the .svc file to your Web site to give the report list access to proxy services.
Note: The .svc file is not added automatically in an ASP.NET Website. You need to manually add the ReportService.svc file using the steps mentioned in To create an .svc file for the WCF service.
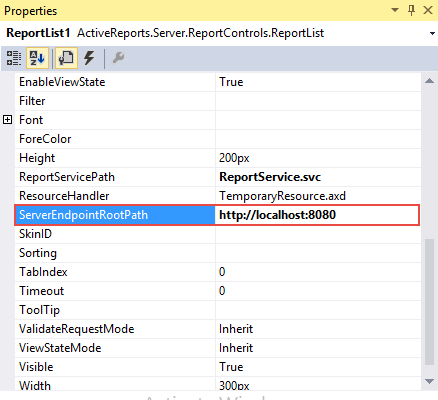
- In the Properties window, set the ServerEndpointRootPath property to the URL that you want to use as the basis for all of the other URLs in your site, which can then be set as relative URLs. (Replace localhost:8080 with the site port where you installed ActiveReports Server)

Note: The ReportServicePath property is not automatically set when using ASP.NET website. You need to manually set the file path of ReportService.svc.
- You can resize the control by changing the Width property in the Properties grid.
To display the report list on the ReportList control
You can specify the security token and ActiveReports 11 Server host using code in a Global Application Class.
- From the Visual Studio Website menu, select Add New Item.
- In the Add New Item dialog that appears, select Global Application Class and click Add.
- Below the Application Language tag at the top of Global.asax, import the Servicing namespace so that you can use the ReportServiceProxy with a directive like the following:
To import the Servicing namespace
ASP.NET code. (Paste on the line BELOW the Application Language line) Copy Code<%@ Import Namespace="ActiveReports.Server.ReportControls.Servicing" %>
<%@ Import Namespace="App_Code" %>
Note: You need to add directives to the Global.asax.vb or Global.asax.cs file when using an ASP.NET Web application.Visual Basic (Paste at the top of Global.asax.vb file) Copy CodeImports ActiveReports.Server.ReportControls.Servicing Imports App_Code
C# (Paste at the top of Global.asax.cs file) Copy Codeusing ActiveReports.Server.ReportControls.Servicing; using App_Code;
- Below the Application Start event, create the ResolveRemoteEndpoint event using code like the following, but with your address and security token:
Visual Basic
Visual Basic (Paste in the Global.asax file AFTER the Application_Start event) Copy CodePrivate Shared Sub ResolveRemoteEndpoint(remoteEndpoint As RemoteEndpoint) remoteEndpoint.Address = "http://localhost:8080" remoteEndpoint.SecurityToken = SessionStorage.SecurityToken End SubC#
C# (Paste in the Global.asax file AFTER the Application_Start event) Copy Codestatic void ResolveRemoteEndpoint(RemoteEndpoint remoteEndpoint) { remoteEndpoint.Address = "http://localhost:8080"; remoteEndpoint.SecurityToken = SessionStorage.SecurityToken; } - Provide a handler for the ResolveRemoteEndPoint event using code like the following in the Application Start event:
To provide a handler for the event
C# code. Paste INSIDE the Application_Start event. Copy CodeReportServiceProxy.ResolveRemoteEndpoint += ResolveRemoteEndpoint;
You can also specify the user name, password, and ActiveReports 11 Server host in your web application's web.config file.
In the web.config file, add credentials using code like the following.
| ASP.NET code. Paste in the web.config file AFTER the </configSections> tag. |
Copy Code
|
|---|---|
<configSections>
<sectionGroup name="activereports.server">
<section name="reportServiceProxy" type="ActiveReports.Server.ReportControls.Configuration.ActiveReportsServerSection,
ActiveReports.Server.ReportControls, Version=9.x.xxxx.1, Culture=neutral, PublicKeyToken=d557f2f30a260da2" allowDefinition="Everywhere" />
</sectionGroup>
</configSections>
<activereports.server> |
|
At run time, the ReportList control retrieves all of the reports from ActiveReports 11 Server, and provides buttons to export each to PDF, Word, and Excel.