The IList Binding sample uses CollectionBase class, with implementation of IList interface to create a ProductCollection class which gets populated from the Products table of the NWind database. The created ProductCollection is used as a database for binding data to the DataGridView control.The data from ProductCollection class gets displayed using the DataSource property of DataGridView control. On clicking the Generate Report button, the ProductCollection class is again used to display the data of the generated report in a Viewer control. Similarly, you can display a report by binding to the DataSource property of a report.
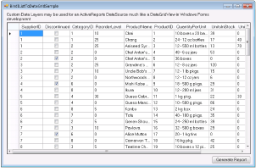
Data from ProductCollection class displayed in DataGridView control
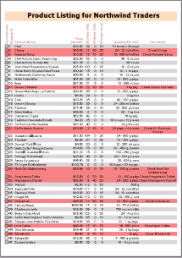
Generated report displayed in Viewer control
Sample Location
Visual Basic.NET
<User Folder>\Documents\GrapeCity Samples\ActiveReports 11\Section Reports\Data\IListBinding\VB.NET
C#
<User Folder>\Documents\GrapeCity Samples\ActiveReports 11\Section Reports\Data\IListBinding\C#
Run-Time Features
When you run this sample, DataGridView, which is a standard Windows Forms control displays the custom collection. To display a report with the bound custom collection, click the Generate Report button.
Project Details
The IList Binding sample consists of two projects: IListBinding and IListBinding.DataLayer.
IListBinding Project
BindIListToDataGridSample
IlistReportSample report
The report uses the ReportHeader, GroupHeader1 and Detail sections for the report output.
ReportHeader sectionThe ReportHeader section contains a Label that displays the title of the report.
GroupHeader1 section
The GroupHeader1 section contains nine Label controls that define the layout of the report data.
The Detail section contains TextBox controls to display the report data. Following settings have been performed to enhance the appearance of the report output.
- Change the background color of alternate rows
Use the BackColor property of the Detail section (set in the Format event of the Detail section) to change the background color of each row for better visibility of the table. - Change the background color for selected rows
Use the BackColor property of the Detail section (set in the Format event of the Detail section) to change the background color of selected rows. The background color changes when Reorder Level is below Ordered Units.
ViewerForm
IListBinding.DataLayer project
DataProvider Class
Implements the connection to the data base.
Product Class
Defines custom collection class.
Implements the CollectionBase class to create a collection of Product class. The list of this collection stores data from the Products table.