This sample demonstrates how to use ActiveReports HTML5 Viewer in ASP.NET MVC5 framework. This Sample is part of the ActiveReports Professional Edition.
Sample Location
C#
<User Folder>\Documents\GrapeCity Samples\ActiveReports 11\Professional\ActiveReportsWithMVC5WebAPI\C#
Run-Time Features
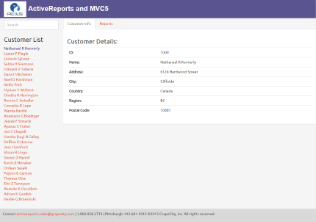
When you run the sample, the page with the main view appears. On the left side of the main view, you can click a customer name under the Customer List. On the right side of the main view, you have the Customer Info tab and the Reports tab. Following options are available on this page.
-
Customer List
Displays a list of customer names. You can use the search box on the top to search for customer names.
-
Customer Info tab
Displays details of the customer name selected from the customer list.
-
Reports tab
Displays a report for the selected customer in the HTML5 Viewer. You can choose from the following options.
- Choose Report: You can choose from Orders report (Page Report) or Product Details (Section Report). The selected report is displayed in the HTML5 Viewer.
- Choose UI type: You can choose from Desktop or Mobile options. The default mode is set to Desktop. On selecting the Mobile UI type, the layout adapts itself to the mobile device display.
Project Details
App_Start folder
This folder contains the following cs files that are required to run the application.
-
BundleConfig.cs
-
FilterConfig.cs
-
RouteConfig.cs
-
Startup.Auth.cs
-
WebApiConfig.cs
Content folder
Image folder
Also contains .css files which define the style of the application.
- bootstrap.css
- bootstrap.min.css
- SideBar.css
- Site.css
Controllers
This folder contains the HomeController and CustomersController files. The HomeController handles the user interaction and returns the main view. The CustomersController handles the customer details information that is displayed when a customer is selected.
css folder
- GrapeCity.ActiveReports.Viewer.Html.css
- theme-cosmo.css
Fonts folder
- glyphicons-halflings-regular.eot
- glyphicons-halflings-regular.svg
- glyphicons-halflings-regular.ttf
- glyphicons-halflings-regular.woff
Models
This folder contains the following classes.
Customer - Contains information for the rows in the Customers table of Reels.mdb.
CustomerContext - Contains information for the rows in the CustomerOrders table of Reels.mdb.
Reports
OrderDetailsReport.rdlx: This page report loads in the HTML5 Viewer when you select the Orders report for the Desktop UI type. This report uses the Table data region to display the order details. The Sum function is used to display the totals.
ProductDetail.rpx: This section report loads in the HTML5 Viewer when you select Product Details for the Desktop UI type. This report uses the Textbox and Label controls to display the data. The Sum function is used to display the total price information for each customer order.
Scripts folder
- bootstrap-3.0.0.js
- GrapeCity.ActiveReports.Viewer.Html.js
- jquery-1.10.2.js
- knockout-2.3.0.js
Views folder
Home folder
The default view start file.
Index.cshtml: The Index view file.
Shared folder
ViewStart.cshtml
Web.config
ActiveReports.ReportService.asmx
Global.asax
Startup.cs
Web.config
Note that you need to manually update version information here when you update your version of ActiveReports.