The HTML5 Viewer is a Javascript component that can be used in web applications to preview reports hosted on ActiveReports 10 Server or ActiveReports 10 Web Service. The HTML5 Viewer provides several UI types to target the wide range of supported devices. The application can switch between these options using the public API methods and properties.
HTML5 Viewer Mobile UI
HTML5 Viewer Mobile Top Toolbar
| Toolbar Element | Name | Description |
|---|---|---|
 |
Table of Contents | Displays the Table of Contents pane. |
 |
Parameters | Displays the Parameters pane. |
 |
Search | Displays the Search pane. |
 |
Save As | Displays the drop-down list of formats to export the report. The available options are PDF Document, Word Document, Image File, MHTML Web Archives, and Excel Workbook. Tapping the menu item exports the report to the selected format. |
HTML5 Viewer Mobile Bottom Toolbar
| Toolbar Element | Name | Description |
|---|---|---|
 |
Previous Page | Navigates to the previous page of the displayed report. |
 |
Next Page | Navigates to the next page of the displayed report. |
| 2/124 | Current Page | Displays the current page number and page total. Enter the page number to view a specific page. |
 |
Back to Parent | Returns to the parent report in a drill-through page report. |
HTML5 Viewer Mobile Table of Contents Pane
The Table of Contents pane appears when you tap the TOC button on the toolbar. Tap any TOC item in the Table of Contents pane to navigate to the corresponding section of the report in the Viewer.
The Table of Contents pane has a Close (x) button that hides the pane and shows the report display area. If a report does not have a Table of Contents, the TOC button in the toolbar is disabled.
HTML5 Viewer Mobile Parameters Pane
The Parameters pane appears automatically if your report contains parameters.
In the Parameters pane, click the  button to open the Parameters Value editor where you can choose or enter values depending on the parameter type.
button to open the Parameters Value editor where you can choose or enter values depending on the parameter type.
After you select or enter the values, click the Back button to navigate to Parameters Pane. Click the View Report button to view the report according to the selected parameter values.
If a report does not have parameters, the Parameters button in the toolbar is disabled. For more information, see Parameters.
HTML5 Viewer Mobile Search Pane
The Search pane appears when you tap the Search button in the toolbar.
This pane allows you to search for a specific text in the report.
To search in a report:
- Enter the word or phrase in the search field.
- Under the search field, you may choose to use the Match case and Whole phrase options while searching in the report.
- Click the Search button to see the results appear below the Search button.
- Click an item in the list to jump to that item in the report.
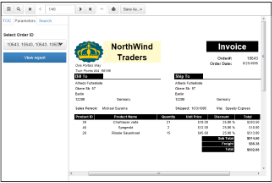
HTML5 Viewer Desktop UI
HTML5 Viewer Desktop Toolbar
| Toolbar Element | Name | Description |
|---|---|---|
 |
Sidebar | Displays the sidebar with the Table of Contents and Parameters panes. |
 |
Search | Displays the Search pane. |
 |
First | Navigates to the first page of the displayed report. |
 |
Prev | Navigates to the previous page of the displayed report. |
| 2/124 | Current page | Displays the current page number and page total. Enter the page number to view a specific page. |
 |
Next | Navigates to the next page of the displayed report. |
 |
Last |
Navigates to the last page of the displayed report. |
 |
Back to Parent | Returns to the parent report in a drill-through page report. |
 |
Displays the Print dialog to specify printing options. | |
| Save As |
Displays the drop-down list of formats to export the report. The available options are PDF Document, Word Document, Image File, MHTML Web Archives, and Excel Workbook. Tapping the menu item exports the report to the selected format. |
HTML5 Viewer Desktop Table of Contents Pane
The Table of Contents pane appears when you click the Sidebar button in the toolbar. Click any TOC item to navigate to the corresponding section of the report in the Viewer.
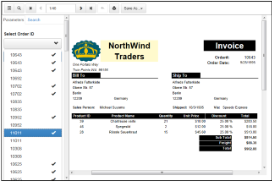
HTML5 Viewer Desktop Parameters Pane
The Parameters pane appears when you click the Sidebar button in the toolbar and then click the Parameters tab. In the Parameters pane, enter a value to filter the data to be displayed.
Click View Report button to view the report according to the selected parameter values.
For more information, see Parameters.
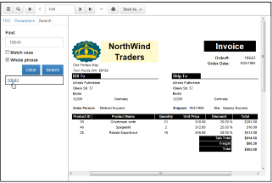
HTML5 Viewer Desktop Search Pane
The Search pane appears when you click the Search button on the toolbar. This pane allows you to search for a specific text in the report.
To search in a report:
- Enter the word or phrase in the search field.
- Under the search field, you may choose to use the Match case and Whole phrase options while searching the report.
- Click the Search button to see the results appear below the Search button.
- Click an item in the search results to jump to that item in the report.
HTML5 Viewer Custom UI
The custom UI option of the HTML5 Viewer provides the ability to create a customized viewer for targeted devices and to meet the specific application requirements.
You can customize the appearance of the HTML5 Viewer using the public API methods and properties, described in Working with HTML5 Viewer using Javascript.